
Content
Tant si treballeu com a il·lustrador o dissenyador gràfic, desenvolupador web o modelador en 3D, es publiquen noves eines de disseny tot el temps, moltes d’elles gratuïtes.
Però si el telèfon, la tauleta i l’ordinador de sobretaula estan massa desordenats amb noves aplicacions, tingueu en compte que, cada vegada més, moltes de les noves eines més potents estan basades en navegadors.
En aquest post recopilem alguns dels millors que hem vist fins ara el 2016. Però si hem perdut el vostre favorit, feu-nos-ho saber als comentaris que hi ha a continuació.
01. Gravit

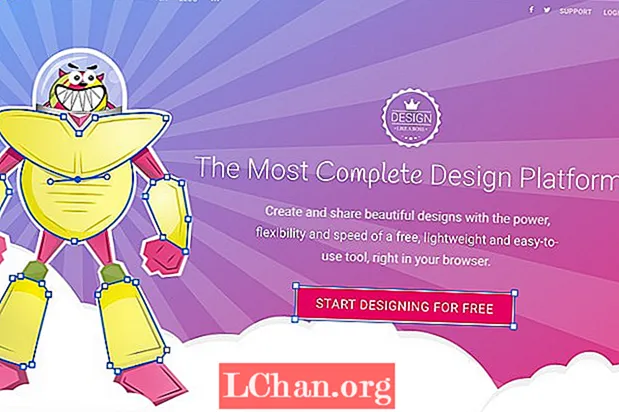
Des de la desaparició d'Adobe Fireworks, les eines per crear il·lustracions vectorials i dissenys d'interfície d'usuari s'han multiplicat, amb Sketch i Affinity Designer entre els que lluiten per l'atenció dels dissenyadors. Amb aquestes dues aplicacions actualment només per a Mac, el camp continua obert. I ara hi ha una nova aplicació, Gravit, que ofereix aquest tipus de funcionalitat al navegador web.
Gravit té un conjunt de funcions sorprenentment complet, que inclou formes automàtiques, filtres actius i modes d’edició de camins, i el millor de tot és que és gratuït. A més, treballar al navegador vol dir que els vostres projectes de disseny sempre es mantindran sincronitzats, tot i que el contrari és que no us serveix gaire quan no hi ha Wi-Fi o 3G disponibles.
02. Boxy SVG

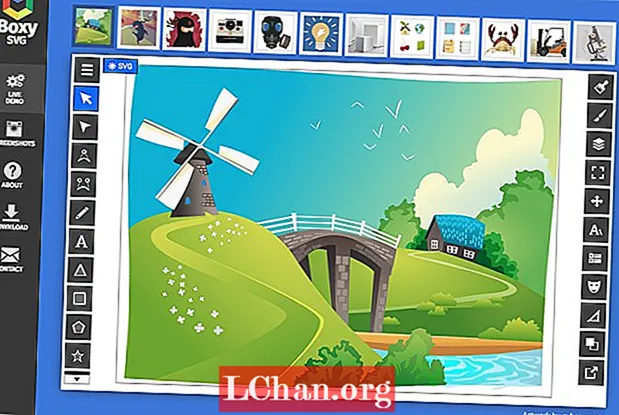
Boxy SVG és un altre editor de gràfics vectorials gratuït que pretén proporcionar una alternativa a Illustrator i Sketch. Creat per als navegadors Chrome, us permet obrir i desar fitxers SVG i SVGZ i importar i exportar fitxers JPEG i PNG.
Boxy SVG inclou més de 100 ordres amb dreceres de teclat configurables, us permet importar mapes de bits i tipus de lletra de Google i fa grups, transformacions i camins. I, com Gravit, és totalment gratuït.
- 6 fabulosos dissenys per als mercats agrícoles
03. Figma

Figma vol convertir-se en una alternativa basada en navegadors al programari d’escriptori d’Adobe. (Nota: malgrat el nom, el programari Creative Cloud d'Adobe no està completament basat al núvol; encara heu de baixar-lo al vostre equip). Figma està fermament centrat en la col·laboració basada en equips i els responsables esperen que es converteixi en un "Github per a dissenyadors", que permeti a la comunitat compartir recursos de disseny de la mateixa manera que els desenvolupadors comparteixen el seu codi de codi obert.
Tot i així, és molt aviat per Figma, que encara no s’ha llançat del tot. Tanmateix, podeu registrar-vos per reservar el vostre lloc a la versió de vista prèvia (essencialment una versió de Photoshop basada en el navegador), mentre que el conjunt de funcions completes s’espera a finals d’aquest any.
04. Generador de gradient únic

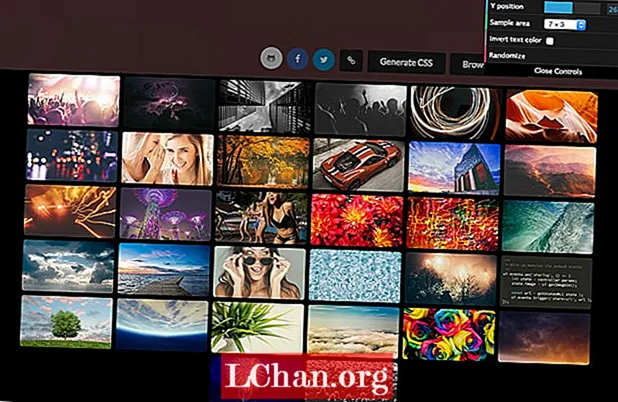
Aquesta eina basada en navegadors us ajuda a fer alguna cosa molt específica: generar belles imatges de fons borroses que podeu utilitzar en qualsevol projecte. Bàsicament, és una imatge d’estoc, n’extreu una àrea molt petita, l’escala fins al 100% i, a continuació, utilitza un algorisme de suavització d’imatges per crear un fons borrós i fresc.
Per fer-ho servir com a imatge en línia al fons de qualsevol element HTML, només cal que feu clic al botó Genera CSS i ja està a punt. Tingueu en compte que les imatges que s’utilitzen són imatges d’estoc de domini públic, de manera que no hi ha cap preocupació pel copyright.
05. Model

En aquest moment, un dels problemes més importants del disseny web és el pes de la pàgina, que té un gran efecte en la conversió, la retenció, el SEO i, per descomptat, la frustració dels usuaris quan tenen connexions lentes. Ara teniu una manera ràpida i senzilla de vigilar el pes de la pàgina del vostre lloc web.
Instal·leu aquesta extensió del navegador i veureu una icona de rosquilla al costat de la barra d’adreces. Cada cop que ho feu, calcularà un "pressupost de rendiment" basat en la pestanya que hi ha actualment oberta al navegador. També podeu configurar comparacions en funció de la competència o del número que tingueu. Browser Calories està disponible com a extensió de navegador per a Chrome, Firefox i Opera.
07. Vectorari

Voleu entrar en 3D? Vectary és una eina basada en navegadors que pretén facilitar la creació de dissenys en 3D tant per a principiants com per a fabricants experimentats. Podeu crear els vostres dissenys a l'usuari del navegador web mitjançant una sèrie de control lliscant i eines de modelatge estàndard, que es desaran automàticament al núvol, cosa que us permetrà compartir i accedir fàcilment. Vectary encara no ha tingut una versió completa, però podeu registrar-vos al lloc web per accedir a la versió beta tancada.


