
Content
- 01. Repòs de sistemes de disseny
- 02. PixelSnap
- 03. Sketch.The.Ripper
- 04. Stackswell
- 05. Tipus de lletra variables
- 06. Facturació de ratlles
- 07. CreativeGuild
- 08. Mobbin
- 09. HueSnap
- 10. Eggradients
- Aconsegueix el teu bitllet a Generate New York

El tema del nostre resum d’aquest mes és la rapidesa i l’eficiència: alguns d’aquests eines de disseny web farà coses sorprenents per al vostre flux de treball tallant tasques tedioses i frustrants que no tenen res a veure amb el disseny. Take Stackswell: automatitza tots els trastorns molestos de fer un disseny sensible a Sketch. Una altra de les nostres eines us agilitza l'extracció i l'organització de tots els recursos d'un fitxer .sketch.
A més, hi ha un nou producte de facturació de Stripe, una gran eina de xarxa per a missatges publicitaris de Tina Roth Eisenberg i una eina fantàstica per mesurar les coses a la pantalla en píxels.
01. Repòs de sistemes de disseny

Si se us ha encarregat treballar alguns dels ingredients per al sistema de disseny de la vostra organització, o potser fins i tot construir o codificar el propi sistema, voldreu estar al dia amb els recursos més recents sobre el tema.
Per a això, Design Systems Repo és el vostre amic. Es tracta d’una col·lecció de llibres, articles, xerrades, llocs web, eines, sistemes de disseny, biblioteques de patrons i guies d’estil que podeu fer servir per entendre com fan les coses organitzacions i pensadors destacats.
02. PixelSnap

PixelSnap és una aplicació molt intel·ligent que fa que mesurar les coses a la pantalla sigui molt menys molest. Col·loqueu el cursor entre dos elements, com ara una imatge i un encapçalament, i us indicarà automàticament el nombre de píxels entre ells. Dibuixeu un rectangle al voltant d’un element que es fixi al voltant i us indiqui les seves dimensions. Sí. Podeu mesurar les coses tan ràpidament.
Mireu el vídeo a la pàgina d'inici per fer-vos la idea. L’aplicació té un preu de 15 dòlars i l’únic inconvenient és que ara per ara només està disponible com a aplicació per a Mac. Però si sou usuari de Mac, és una cosa fantàstica.
03. Sketch.The.Ripper

Exportar i preparar recursos de Sketch per lliurar-los a un altre equip pot ser un autèntic problema, de manera que la perspectiva d’una eina que ho faci amb un sol clic és bastant emocionant. Sketch.The.Ripper extreu i organitza les pantalles, copia i rasteritza les imatges de totes les taules d’art en un fitxer .sketch i les presenta de forma convenient. Aquí podeu veure un exemple de la sortida d’un fitxer extret.
Aquesta eina es basa en la web, de manera que funciona en qualsevol SO, que pot eliminar algunes friccions del flux de treball si la gent utilitza sistemes diferents. L’ha fet Icons8 i en podeu llegir més informació aquí.
04. Stackswell

Stackswell agilita el vostre flux de treball de disseny sensible incorporant consultes de suports a Sketch i automatitzant el procés d’actualització d’estils de tipus i símbols per a cada punt d’interrupció. En lloc de fer aquest treball manualment, quan ajusteu l’amplada d’una taula d’art, els estils s’actualitzen automàticament.
Stackswell també us estalvia la feina d’haver de comprovar l’espaiat vertical de cada punt d’interrupció, de manera que obtingueu un espaiat constant amb la mínima molèstia. Podeu llegir-ne més informació en aquest article.
05. Tipus de lletra variables

Els tipus de lletra variables us permeten utilitzar diferents pesos i amplades de tipus de lletra sense haver d’incloure un fitxer separat per a cadascun: incloeu un fitxer i, a continuació, modifiqueu el tipus de lletra mitjançant CSS. És una situació fantàstica, ja que us permet utilitzar la tipografia al màxim efecte en els vostres dissenys, sense haver d’augmentar el pes de la pàgina.
Tot i que no tots els tipus de lletra variables són iguals; alguns són més flexibles que d’altres. Aquesta eina us permet trobar diferents tipus de lletra i experimentar amb ells per veure si s’adapten a les vostres necessitats. Per obtenir més informació sobre tipus de lletra variables i tenir una idea del que es pot aconseguir, proveu aquesta demostració.
06. Facturació de ratlles

El nou producte de facturació de Stripe per a empreses en línia ofereix una tercera via per a les empreses que consideren el dilema de construir o comprar un sistema de facturació (per obtenir més informació, consulteu el nostre article sobre solucions de botigues en línia). L'API de facturació de Stripe s'integra fàcilment en un lloc existent i us permet utilitzar blocs de construcció per crear un sistema flexible adaptat a les vostres necessitats.
Quan el vostre sistema està configurat, tot es gestiona des d’un tauler de control on podeu mantenir al dia les subscripcions, les factures i els informes financers. També teniu funcions potents, com ara el sistema de pagaments globals de Stripe, que gestiona diferents monedes i targetes de crèdit, i els components de facturació flexibles que us permeten experimentar amb els preus.
07. CreativeGuild

CreativeGuild és un derivat de CreativeMornings, una sèrie de conferències mensuals gratuïta fundada per Tina Roth Eisenberg a Brooklyn fa una dècada. El concepte va ser un èxit i ara hi ha capítols CreativeMornings a més de 185 ciutats de tot el món, cadascuna amb la seva pròpia comunitat vibrant que nodreix i inspira els seus membres.
CreativeGuild té la intenció de posar en línia alguns aspectes de la comunitat perquè siguin accessibles a més persones. Es pot pensar que s’assembla una mica a LinkedIn, però per a creatius. Hi ha un directori d’empreses creatives, particulars i llocs de treball, i podeu cercar per ubicació per trobar oportunitats a la vostra ciutat.
08. Mobbin

Mobbin és una galeria de dissenys d'aplicacions mòbils que podeu utilitzar per obtenir idees per als vostres propis projectes; en lloc d'instal·lar moltes aplicacions, podeu navegar-les en un sol lloc per veure com altres solucionen problemes de disseny. Es mostren sis pantalles per a cada aplicació perquè pugueu fer-vos una idea del recorregut de l'usuari i del patró de disseny de cadascuna. També hi ha una barra lateral on es mostren les llistes de treballs.
09. HueSnap

Mai se sap quan sortirà la inspiració; potser la decoració d’un hotel o la llum del parc semblen l’esquema de colors adequat per al vostre treball. Si això passa, podeu fer una fotografia i utilitzar HueSnap per extreure els colors de la imatge i convertir-los en una paleta.
L'aplicació està dirigida a l'ús del mòbil, de manera que funciona millor al vostre telèfon i podeu desar i compartir les vostres paletes amb altres persones. Hi ha diverses funcions que us ajudaran a modificar una paleta, com ara opcions per triar colors complementaris i compostos. Les vostres paletes poden tenir fins a sis colors cadascuna.
Per obtenir més informació, consulteu el nostre resum de les millors eines de color per a dissenyadors web.
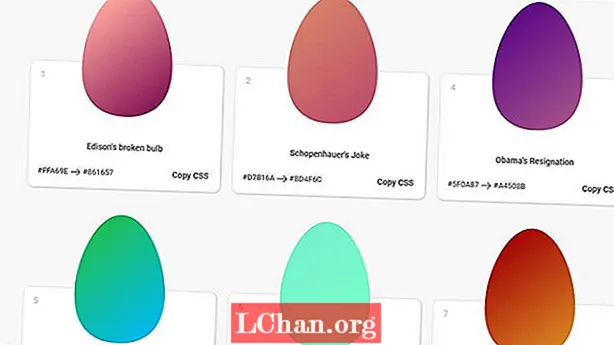
10. Eggradients

Qui compongui aquesta col·lecció de bells degradats té un gran ull pel color i un sentit de l’humor interessant. Cada degradat es mostra en un recipient en forma d'ou i se li dóna un nom que pot relacionar-se o no amb els colors d'alguna manera. Si hi ha alguna relació, no l’hem pogut desxifrar.
Els noms d’exemple inclouen “Immigrant amb èxit” per a un degradat de color turquesa, “Cor trencat de Wozniak” per a un blau pàl·lid i “Enemic misericordiós” per a una transició de groc a verd.
Aconsegueix el teu bitllet a Generate New York

Esdeveniment líder en disseny web Generar Nova York ha tornat. Tindran lloc entre els dies 25 i 27 d’abril, entre els ponents principals hi ha Dan Mall de SuperFriendly, el consultor d’animació web Val Head, el desenvolupador de JavaScript de pila completa Wes Bos i molt més. També hi ha un dia de tallers i les millors oportunitats de treball en xarxa. Aconseguiu el vostre bitllet Generate ara.