Content
- Fitxers i carpetes de temes
- Assignació d'URL a plantilles
- Líquid: els fonaments
- Comprensió del producte.liquid
- Sortida
- Lògica
- Filtres
- Que segueix?
- Més recursos i inspiració
Durant les darreres setmanes, he estat construint el tema Shopify per a Viewport Industries, la companyia Elliot Jay Stocks i jo, el que vaig formar l’any passat. Vam triar Shopify per diversos motius:
- Ens permet vendre productes digitals i físics
- Està totalment allotjat, és a dir, no hi ha servidors dels quals preocupar-se
- Admet diverses passarel·les de pagament que s’integren molt bé amb el nostre banc
- Està basat en temes, cosa que significa que podem reutilitzar fàcilment HTML, CSS i JavaScript del lloc actual
Shopify utilitza un motor de plantilles anomenat Liquid per generar dades de la vostra botiga a les vostres plantilles. El líquid és potser l’ingredient d’un tema de Shopify que no heu utilitzat abans i pot ser un producte inesperat. Però la bona notícia és que realment no és tan difícil començar.
Si alguna vegada heu utilitzat Smarty, ERB o Twig, el que segueix us resultarà familiar. Si no, no us preocupeu: només es tracta d’aprendre algunes regles senzilles. Un cop hàgiu afegit les habilitats de Liquid al vostre conjunt d’eines de desenvolupament web, podreu començar a crear temes per a clients en poc temps.
Fitxers i carpetes de temes
Els temes de Shopify no són més que diversos fitxers (fitxers HTML amb una extensió .liquid, CSS, JS, imatges, etc.) i carpetes. Els temes poden semblar i funcionar com vulgueu: realment no hi ha restriccions. Aquí teniu l’estructura bàsica d’un tema:
- actius
- config
- dissenys
- tema.liquid
- fragments
- plantilles
- 404.líquid
- article.líquid
- blog.liquid
- carret.liquid
- col·lecció.liquid
- index.liquid
- pàgina.liquid
- product.liquid
- cercar.liquid
Amb aquests fitxers, podeu crear el més bàsic dels temes. Per descomptat, és probable que vulgueu afegir CSS, JavaScript i algunes imatges. Els afegiríeu a la carpeta de recursos. (Val la pena assenyalar que actualment no se us permeten subcarpetes a la carpeta de recursos.)
Per obtenir més informació sobre el funcionament dels temes i per obtenir informació sobre les carpetes de configuració i fragments, us recomanaria llegir Theme from Scratch and Theme Settings al Shopify Wiki.
També podeu registrar-vos al programa gratuït de partners, crear una botiga de proves i inspeccionar un dels molts temes gratuïts disponibles a l’àrea d’administració de la vostra botiga de proves; només cal que aneu a l’editor de temes situat al menú Temes.
Assignació d'URL a plantilles
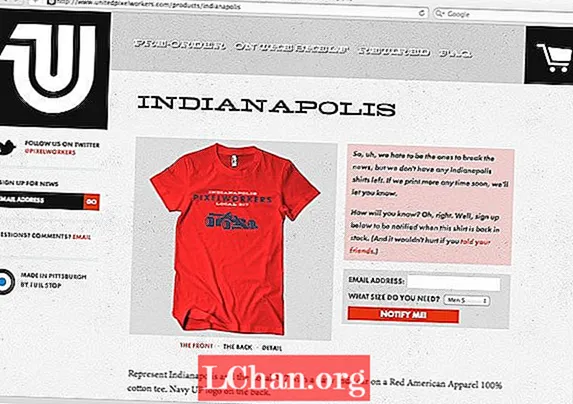
Els temes de Shopify funcionen assignant l'URL actual a una plantilla específica. Per exemple, si estem veient un producte que té l'URL següent ...
http://www.unitedpixelworkers.com/products/indianapolis
... llavors Shopify sabrà utilitzar el vostre product.liquid plantilla. És per aquest motiu que només heu d’utilitzar sempre els noms de fitxers que s’indiquen a les vostres plantilles.
A més de que Shopify sap quina plantilla s’ha de mostrar en relació amb l’URL actual, posa a la nostra disposició una sèrie de variables molt específiques. Es coneixen com a "variables de plantilla" i ens permeten mostrar dades a les nostres plantilles.
Per exemple, a la nostra plantilla product.liquid, tenim accés al nom adequat producte variable. Això significa que podem publicar el nom, la descripció, el preu i la disponibilitat del nostre producte a la nostra plantilla. Utilitzarem la combinació de variables de líquid i de plantilla per emplenar les nostres plantilles amb dades relatives als nostres productes.
Per obtenir una llista completa de les variables de plantilla disponibles, visiteu el full de trucs de Shopify de Mark Dunkley.
Líquid: els fonaments
Liquid és aquí per facilitar la nostra vida com a dissenyadors de temes. Una de les maneres principals d’aconseguir-ho és amb l’ús de dissenys. Els dissenys són ideals per incloure elements de pàgina comuns com ara capçalera, navegació principal, peu de pàgina, etc.
A la meva estructura de carpetes de més amunt, notareu un fitxer anomenat theme.liquid a la carpeta de dissenys. Podeu pensar en theme.liquid com la nostra plantilla mestra. Totes les nostres plantilles, com product.liquid, es representen dins d'aquesta plantilla mestra. Podeu tenir més d’un disseny si voleu, però el predeterminat sempre s’ha d’anomenar theme.liquid.
No he vist el fitxer theme.liquid de United Pixelworkers, però us podríeu imaginar que contenia la marca de les àrees que es mostren en vermell a continuació.

A continuació s’explica el disseny bàsic de theme.liquid:
- ! DOCTYPE html>
- html>
- cap>
- {{content_for_header}}
- títol> El títol de la pàgina va aquí / títol>
- / cap>
- cos>
- {{content_for_layout}}
- / cos>
- / html>
Notareu dues frases embolicades amb dobles claus: {{content_for_header}} i {{content_for_layout}}. Aquests són els nostres primers exemples de líquid en acció.
Shopify sol utilitzar {{content_for_header}} per afegir fitxers específics a la secció> capçalera d’un document: per exemple, afegir un codi de seguiment. {{content_for_layout}} és on apareixerà el contingut de la nostra plantilla mapeada per URL. Per exemple, si visualitzem una pàgina de producte, el nostre fitxer product.liquid substituirà {{content_for_layout}} al nostre fitxer de disseny.
Comprensió del producte.liquid
Ara que ja hem revisat els conceptes bàsics dels dissenys, és hora de mirar una plantilla.Les botigues tenen a veure amb els productes, així que anem a veure-les product.liquid.
Aquí teniu un exemple molt senzill però funcional d’una plantilla product.liquid.
- h2> {{product.title}} / h2>
- {{ Descripció del producte }}
- {% si product.available%}
- form action = "/ cart / add" method = "post">
- select id = "product-select" name = ’id’>
- {% per a la variant a product.variants%}
- option value = "{{variant.id}}"> {{variant.title}} - {variant.price} / option>
- {% endfor%}
- / seleccioneu>
- input type = "submit" name = "add" value = "Add to cart" id = "compra" />
- / forma>
- {% else%}
- p> Aquest producte no està disponible / p>
- {% endif%}
Aquí hi ha una sèrie de conceptes clau de Liquid. Vegem-los en ordre.
Sortida
La primera línia de codi conté la frase {{product.title}}. Quan es renderitzi, sortirà el títol del producte, que, com ja sabeu, està determinat per l'URL. A l'exemple següent de United Pixelworkers, el títol del producte és simplement "Indianapolis".

Liquid utilitza el format de sintaxi de punts. En aquest cas, {{product.title}} equival a la variable de plantilla de producte i al seu atribut title. Podem publicar la descripció del producte de la mateixa manera mitjançant {{ Descripció del producte }}.
Això es coneix en termes líquids com sortida. Tota la sortida es denota amb claus dobles, de la següent manera: {{your_output}}.
Lògica
A la següent línia del codi, notareu un enunciat en un claudat seguit d’un%: en aquest cas, {% si product.available%}. Aquest és un altre concepte important de Liquid conegut com lògica. Més avall, notareu les declaracions {% else%} i, finalment, les {% endif%}.
Això afirmació if ens permet dictar què mostra la nostra plantilla, en funció d'una o més condicions: en aquest cas, si el nostre producte està disponible o no. Efectivament, això està dient: "si el nostre producte està disponible, mostreu la informació relacionada amb ell; en cas contrari, mostreu un missatge informant a l’usuari que està exhaurit ”.
Totes les declaracions lògiques de Liquid utilitzen la notació de percentatge de claus arrissades, és a dir, {% si ...%}. Només recordeu que heu de tancar les declaracions de manera adequada, ja que tindreu problemes. Per exemple:
- {% si product.available%}
- Mostra el botó Afegeix a la cistella aquí
- {% else%}
- Mostra el missatge sobre quan el producte estarà disponible
- {% endif%}
Filtres
El líquid ens permet manipular la nostra producció de diverses maneres. Un d’ells és utilitzar filtres. El contingut que entra al filtre sortirà a l'altre extrem modificat d'una manera específica.
Si veieu l’exemple de product.liquid anterior, ho notareu {diners}. Una variant és un terme que s’utilitza per descriure una variació d’un producte: per exemple, diferents colors i mides. L’interessant aquí és que fem servir un filtre per canviar la producció de preus, en aquest cas, mitjançant el filtre de diners. Això farà que el símbol de moneda de la botiga s’afegeixi a la part frontal del preu.
Altres filtres inclouen strip_html, que eliminarà qualsevol etiqueta HTML d'un determinat fragment de text i ucase, que el convertirà en majúscules.
També podeu unir filtres. Per exemple:
- {article.content}
En aquest cas, prenem l’atribut de contingut de la variable de plantilla d’article i el passem al filtre strip_html i finalment al filtre truncat. Notareu que el filtre truncat ens permet especificar quant de temps volem que sigui la sortida final: en aquest cas, 20 caràcters.
Els filtres també ens permeten fer treballs ràpids en la creació d'elements de seqüència i d'imatge en plantilles. A continuació, es mostra una manera molt ràpida d’utilitzar un filtre per generar una imatge amb una etiqueta alt associada:
- {asset_url}
Si feu servir això al nostre tema de Shopify, es produirà el següent element img a la nostra plantilla:
- img src = "/ files / shops / your_shop_number / assets / logo.png" alt = "Logotip del lloc" />
El asset_url El filtre és molt útil ja que retorna el camí complet al tema actual actius carpeta. L'ús d'aquest filtre us permet aplicar el tema a diverses botigues i no haver de preocupar-vos pels camins.
Que segueix?
Amb sort, aquests pocs exemples us han demostrat que Liquid no és tan complicat. Per descomptat, hi podeu fer molt més, però, dominant la sortida, la lògica i els filtres, esteu en bon camí per entendre la majoria del que necessitareu per crear un tema de Shopify.
Més recursos i inspiració
- Tutorials útils d’inici de Shopify
- Full de trucs de Shopify de Mark Dunkley
- Blankify: un tema d’inici de Shopify
- Tutorial: construir un tema des de zero
- El programa de socis de Shopify
- 40 botigues Shopify inspiradores