
Quan parleu d’il·lustracions de Photoshop, les coses que més ens vénen al cap són composicions construïdes a partir de diverses textures, juntament amb efectes d’il·luminació i transparència. Tant si feu una imatge comercial com si feu treballs autoiniciats, sempre és útil utilitzar aquestes tècniques, desenvolupar-les i experimentar. En aquest tutorial crearem una escena espacial dramàtica, plena de llum i energia, que implosa i gira al centre.
Per fer-ho, primer utilitzarem elements fotogràfics i digitals i explorarem com crear patrons, efectes de capa i objectes, amb filtres bàsics i certa emoció.
Descobriu 10 exemples inspiradors de pòsters vintage a Creative Bloq.

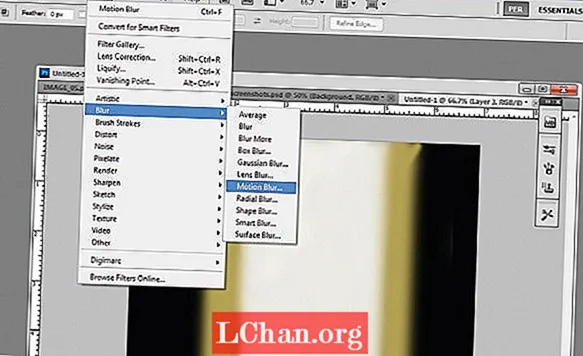
01 En primer lloc, crearem un fons per a aquesta imatge. Es dibuixa a mà principalment a Photoshop i utilitza una barreja de filtres. Per començar a crear el vostre propi fons, pinteu línies verticals de diferents colors i afegiu Motion Blur en una direcció vertical.

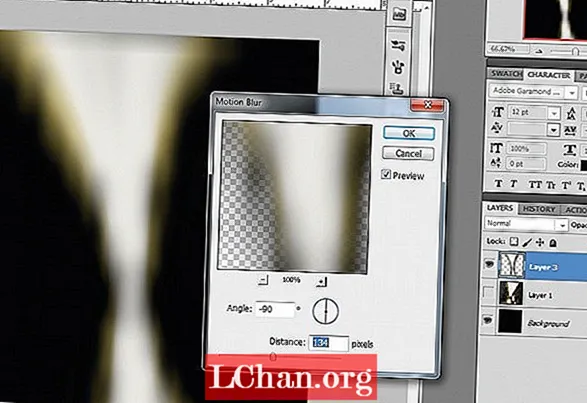
02 A continuació, utilitzeu l'eina Transformar per crear una mica de perspectiva i afegir-hi més desenfocament vertical. Repetiu aquest pas, dupliqueu la capa, canvieu-ne la mida i moveu-la per crear la forma que vulgueu. Si tinc vores a les capes, simplement desapareixen amb el filtre de desenfocament i donen més estructura a la forma.

03 Per crear l’efecte fum, pinteu de negre sobre una nova capa a la part superior. Amb un pinzell amb una opacitat baixa, pinteu una i altra vegada, jugant amb el desenfocament a poca força. Començarà a semblar fum. Aquest és un procés amb el qual podeu experimentar fins que no esteu satisfet del resultat.

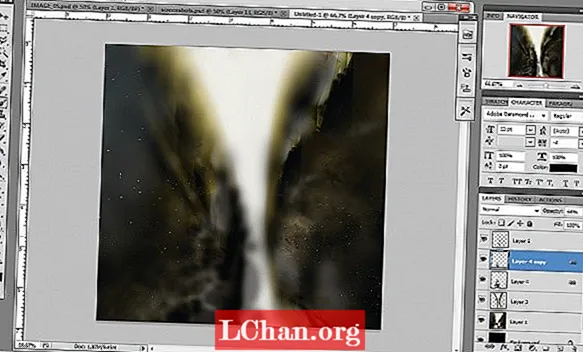
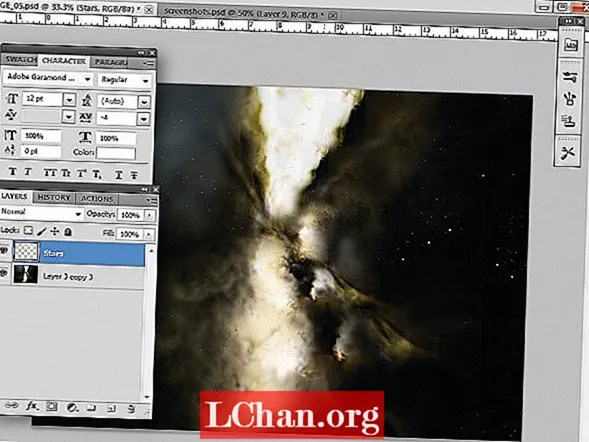
04 Quan tenim una capa de fons amb la qual estem contents, és hora d’afegir estrelles. Creeu una capa nova i comenceu a fer punts amb el bolígraf més petit amb un 100% d’opacitat. Dupliqueu la capa, afegiu una mica de desenfocament gaussià (Filtres> Desenfocament> desenfocament gaussià) i canvieu l’opacitat al 60%. Combineu aquestes dues capes i torneu a fer-ho si voleu més estrelles. De vegades redueixo la mida d'aquesta capa només perquè les estrelles semblin més nítides. A continuació, dupliqueu i compenseu aquesta capa un parell de vegades a l’atzar per obtenir milers d’estrelles. Creeu capes addicionals amb més o menys desenfocament, donant lloc a un fons de cel realista amb molta profunditat: estrelles més petites i nítides al fons i estrelles més grans desenfocades més properes al primer pla de la imatge.

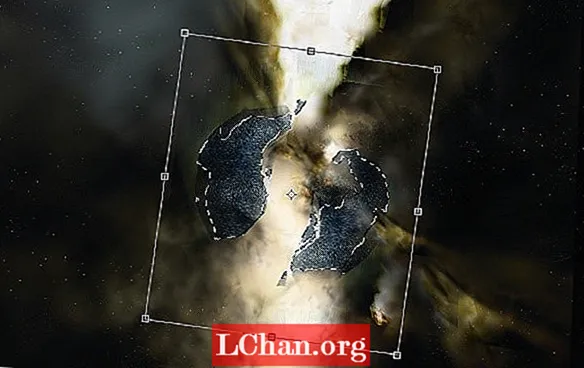
05 És hora d’afegir pedres i elements físics a la implosió, donant profunditat i estructura a la imatge.Utilitzeu una textura de pedra i retalleu dues peces semicirculars amb l'eina Llaig poligonal per obtenir les vores esmolades. Ctrl / feu clic amb el botó dret amb la mateixa eina per situar-los on es vegin millor, cobrint part de la llum de fons.


