
Content
- Pas 01
- Pas 02
- Pas 03
- Pas 04
- Pas 05
- Pas 06
- Pas 07
- Pas 08
- Pas 09
- Pas 10
- Pas 11
- Pas 12
- Pas 13
- Pas 14
- Pas 15
- Pas 16
- T'ha agradat això? Llegiu-los!
Com a dissenyadors gràfics, acostumem a seguir algunes regles d’or: el missatge ha de ser clar, els colors han de tenir certa harmonia i el text ha de ser equilibrat i llegible.
Però, de vegades, per crear alguna cosa diferent o alguna cosa que destaqui, hem de portar aquestes regles al límit, barrejar-les o fins i tot trencar-les. D’això tracta aquest tutorial. Fingiu per un moment que tots els glifos i caràcters de les paraules no s’han creat per al text, sinó que s’han creat per il·lustrar-los.
Cada lletra és com un pinzell molt especial i únic, i en teniu milers. Només cal que mireu la vostra paleta de caràcters a Illustrator i imagineu quantes possibilitats us poden donar les tipografies. Explorarem una altra manera d’escriure (o una nova manera d’il·lustrar, segons com es miri). Per tant, estigueu preparats per espoliar la vostra ment i començar a divertir-vos amb la tipografia.
Pas 01

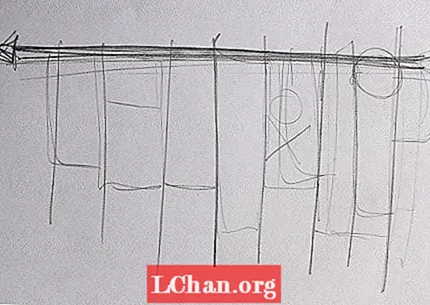
Quan comenceu un projecte des de zero, sempre és útil tornar als aspectes bàsics; per tant, agafeu un llapis i un paper en blanc i dibuixeu algunes línies. L’important aquí és descobrir el nostre eix principal o el nucli de la nostra imatge eventual. No cal que sigui l’últim, però us donarà una idea.
Pas 02

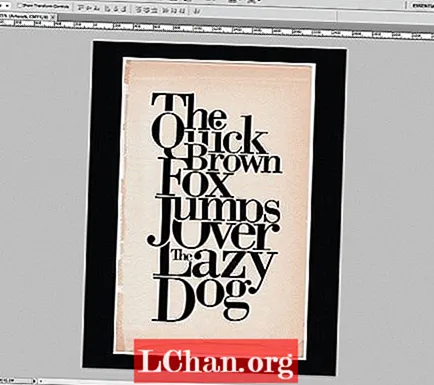
El missatge és important, però en aquest cas la nostra aparença és més important per a nosaltres. Per tant, si teniu un pressupost preferit, feu-lo servir o simplement aneu a Google, escriviu "Cita del dia" i premeu Em sento afortunat. Aquí simplement he anat amb el tradicional pangram "La guineu marró ràpida salta sobre el gos mandrós".
Pas 03

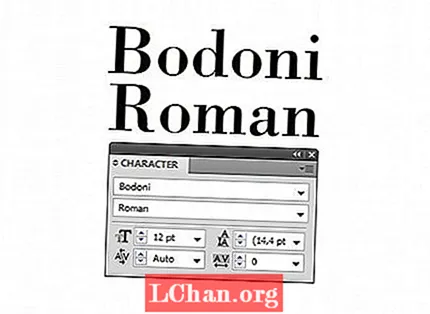
L’elecció de la tipografia és una de les claus d’aquest tipus de projectes. Cada tipus de lletra o família de tipus de lletra té la seva pròpia personalitat i ho aprofitarem al màxim. He escollit el clàssic Bodoni Roman per a aquest projecte en particular, perquè té serips preciosos i tiges fortes.
Pas 04

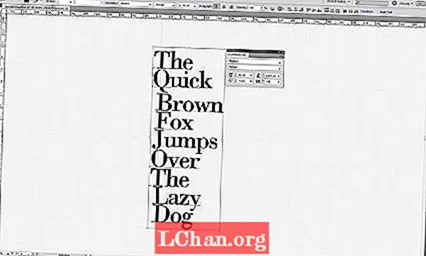
Estem preparats per començar a jugar, així que escriviu el vostre pressupost a Illustrator. És important que mantenim totes les paraules separades de la resta. Comenceu a construir l’eix principal. Utilitzeu les tiges de les lletres majúscules per intensificar la direcció escollida i configureu el seguiment a -50 a la paleta de caràcters.
Pas 05

Comenceu a omplir els espais en blanc entre paraules. Això us donarà la sensació d’un bloc de text més compacte. És important tenir en compte la forma total de la vostra obra i intentar equilibrar les zones en blanc i negre. En aquest cas, haurem de separar la J de "Saltar" i la D de "Gos" i alinear-les a la part superior per fer-les encaixar.
Pas 06

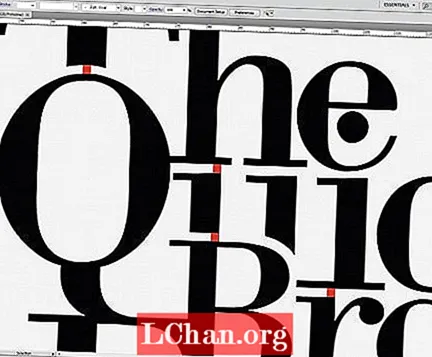
Per aprofitar els serifs hem de jugar amb les lligadures entre glifs. Com podeu veure, estic fent servir el descensor de la Q per fondre’s perfectament amb la F, i també el serif de la F també toca la base de la B. Tots aquests moviments ens donaran la sensació que les paraules són que flueixen i que es posicionen de forma natural.
Pas 07

Anem a emmascarar algunes parts dels glifos per assegurar-nos que les lletres siguin encara reconeixibles. Utilitzeu la paleta Pathfinder. Feu clic a Maj + Cmnd / Ctrl + F9 per mostrar-lo. Creeu una forma rodona amb l’eina Elipse (L) i poseu-la davant del glif. Seleccioneu tots dos i premeu la icona de restar, mantenint premuda la tecla Alt mentre ho feu. Això us permet editar-lo més endavant fent doble clic. Repetiu aquest pas tantes vegades com necessiteu.
Pas 08

Un altre bon moviment és canviar la mida d'alguns dels personatges, sobretot si creieu que ha de sortir una part concreta del text. Per exemple, vaig agafar el 'bou' de 'guineu' i el vaig ampliar una mica perquè encaixés millor entre les dues paraules. Assegureu-vos que manteniu premuda la tecla Maj per no distorsionar els glifos. Feu el mateix amb "Brown", reduïu-lo perquè s'adapti millor.
Pas 09

Un cop tenim una bona composició, hem de començar a ajustar els espais entre paraules i glifos. Això trigarà una mica, però garantirà que tot estigui al seu lloc i equilibrat. Creeu un quadrat amb l'eina Rectangle (M) i comenceu a fer coincidir els buits.
Pas 10

És hora de polir les nostres obres d’art; hem canviat la mida i l’emmascarament i trobarem molts nodes incorrectes. Així que apropeu-vos i, amb l’eina Pen (P), comenceu a desfer-vos d’aquests nodes. Assegureu-vos que no esborreu un node clau ni que deformeu res.
Pas 11

Hem acabat a Illustrator: és el moment de donar una mica de llum al nostre disseny. Creeu un document nou a Photoshop a 300 dpi perquè pugueu imprimir-lo més endavant. Aneu a Illustrator, seleccioneu-ho tot (Cmd / Ctrl + A) i, a continuació, copieu. Torneu a Photoshop i enganxeu-lo.
Pas 12

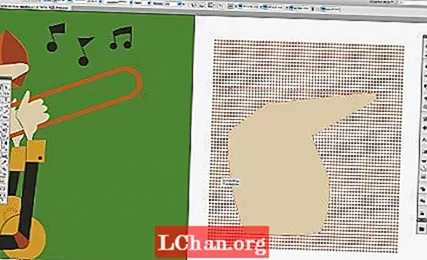
Utilitzarem un fons de paper d’estil vintage perquè tingui un bon aspecte. Podeu utilitzar qualsevol textura que vulgueu; Simplement sento que aquest tipus de lletra serif funciona molt bé amb textures vintage o retro. Importeu la imatge de paper i col·loqueu-la darrere de la vostra obra d'art enganxada. Ompliu el fons de negre: podeu fer-ho amb l’eina Cubell de pintura (G) i d’un color negre.
Pas 13

Per aconseguir aquesta aparença antiga, hem de seleccionar la nostra capa composta de tipografia, fer-hi clic amb el botó dret i anar a Opcions de fusió. A les opcions de fusió, comenceu a jugar amb els barres de desplaçament Blend If: fins a obtenir aquest aspecte grungy. Assegureu-vos de seleccionar el canal adequat, que pot variar en funció del color de la capa que hi ha darrere: en aquest cas he utilitzat el canal magenta.
Pas 14

El nostre següent pas és crear l’esquema de colors final per al vostre disseny. A la paleta de capes, creeu una nova capa d’ajust de farciment de degradat. Al tauler predefinit, seleccioneu Violeta / Taronja o la combinació que més us convingui. Premeu D'acord i canvieu el mode de transferència de la capa a Color Burn. Poseu-lo a la part superior i reduïu la transparència al 50% si creieu que sembla massa saturat.
Pas 15

Casi allà. Hem de millorar l’aspecte vintage. Per fer-ho afegirem una mica de soroll. Aneu a la capa superior de la paleta de capes i premeu Maj + Cmnd / Ctrl + Alt + E per crear una nova capa combinada de totes les nostres capes. Amb aquesta nova capa seleccionada, aneu a Filtre> Soroll> Afegeix soroll, establiu-la al 10% i premeu D'acord.
Pas 16

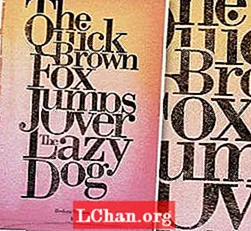
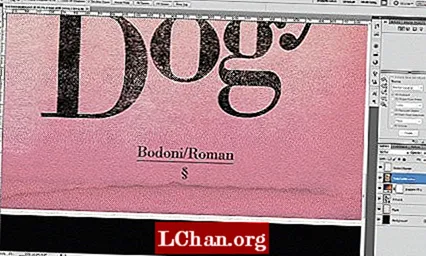
Hem acabat. Quan treballo en aquest tipus de projectes amb tipografies fantàstiques com Bodoni, m’agrada signar l’obra amb el nom de la font familiar que s’utilitza en el procés; mostra un cert respecte al creador original.
Paraules: Emiliano Suárez
Dissenyador argentí, a Emiliano Suárez li encanten la tipografia, la fotografia, la il·lustració i sobretot el disseny gràfic en totes les seves formes.
T'ha agradat això? Llegiu-los!
- Descarregueu els millors tipus de lletra gratuïts
- Selecció gratuïta de fonts de grafits
- Tipus de lletra gratuïts per a dissenyadors
- La guia definitiva per dissenyar els millors logotips