Content
- 1. Condició UNA
- 2. AppCod.es
- 3. Cocoon.js
- 4. Paper
- 5. Flux mixpanel
- 6. Escriviu Mantega
- 7. Codiqa
- 8. iDraw 1.3 per a iPad
- 9. Breezi
- 10. Aptus
Internet té temporades? Si és així, són regulars, regionals? Quants n'hi ha? Sembla que aquest mes ha sortit una collita d'aplicacions dirigides cap a un nou creixement. I en alguns casos tant financers com tècnics i creatius.
Potser l’economia en línia demostra algun tipus de resistència al malestar global relacionat amb el crèdit. Si és així, això es deu en part al fet que el món virtual no té algunes de les barreres d’entrada que afecten l’economia física.
Si teniu una bona idea i la capacitat de fer-la real, teniu un públic de milions que us espera per pagar-vos els vostres problemes. Podria ser un joc amb el qual heu creat, cocoon.js l’introduirà a la botiga d’aplicacions. I un cop allà, AppCod.es us ajudarà a vendre-la.
Si ja teniu molt de trànsit, Mixpanel us pot ajudar a entendre el seu flux. I si només esteu pensant, Paper us ofereix l’espai perfecte per capturar les idees que podrien ser la vostra fortuna. Esperem que els maies s’hagin equivocat, el 2012 comença a sentir que té potencial.
1. Condició UNA
Preu: Poseu-vos en contacte amb el proveïdor
La condició ONE permet als espectadors fer una panoràmica al voltant d’una escena com si ells (i el seu iPad) estiguessin allà capturant l’acció tal com va passar. No hi ha dubte que aquest reproductor de vídeo incrustable produeix una experiència interessant per al vídeo, però requereix força planificació.
Qualsevol persona que vulgui utilitzar el reproductor a la seva aplicació ha d’assumir de manera efectiva Condition ONE com a soci que li assessorarà sobre càmeres / edició i, a continuació, dominarà el vostre vídeo i us el retornarà amb els identificadors de l’API a punt per inserir-lo.
És una bona tecnologia, esperem que aconsegueixin trobar una manera de fer-la disponible àmpliament.

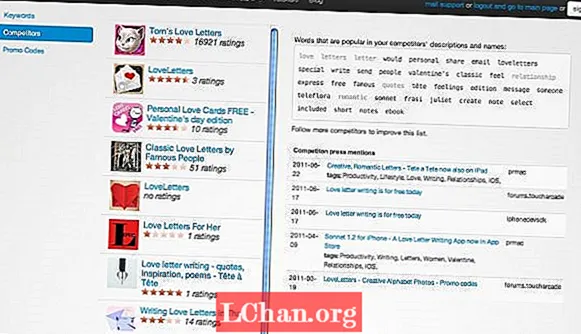
2. AppCod.es
Preu: 14,95 dòlars al mes
Malauradament, no n’hi ha prou amb tenir una bona idea per a una aplicació. Ni tan sols és suficient per dissenyar-lo i implementar-lo bé. Una vegada que hi ha a la natura, hi ha molta competència i un sistema de cerca / classificació que no és evident.
El SEO és una part inevitable de l'equació de desenvolupament d'aplicacions i AppCode.es us proporciona les eines per gestionar molts dels aspectes més importants. Totes les opcions de denominació, les paraules clau i les probabilitats de classificació es poden provar, comparar i controlar. appcod.es també pot fer un seguiment dels competidors mentre lluiteu per la ranura número u.
Dissenyat perfectament amb molts tutorials de vídeo, AppCode.es no és barat, però pot ajudar-vos si sou en un mercat ple de gent.

3. Cocoon.js
Preu: Gratuït
Hi ha molta diversió amb l’element canvas HTLM5. Però un cop hàgiu acabat de desenvolupar aquest híbrid plataforma-aventura-simulador, inevitablement començareu a veure les plataformes mòbils amb un grau de gelosia fins ara desconegut.
Cocoon.js vol dir que no us haureu de preocupar: només hi ha algunes personalitzacions del vostre codi i del vostre joc que es poden executar a iOS o Android, es venen a través de les botigues d’aplicacions i generalment bufen la ment de la gent.
A més de portar jocs a dispositius tàctils, cocoon.js està pensat específicament per generar ingressos, cosa que us proporciona integració social de compres integrades a l’aplicació i accés a recursos de dispositius natius.

4. Paper
Preu: Gratuït
L’iPad s’adapta naturalment al paper de tot-en-un que pren notes / esbossos / llibres d’idees i cinquanta-tres, desenvolupadors de Paper, ho han aprofitat donant a la seva aplicació una agradable sensació de Moleskine.
El paper ve amb la ploma de tinta a punt per dibuixar, una paleta senzilla i una goma d'esborrar. Les eines addicionals, com ara llapis, retolador i aquarel·la, costen 1,49 GBP. Desfer s’aconsegueix amb una acció gestual de “rebobinat”, mantenint el tema molt íntim.
Tot i que aquesta no és una solució perfecta, Paper és sens dubte agradable d’utilitzar i, a mesura que evoluciona, es pot convertir en un dels preferits.

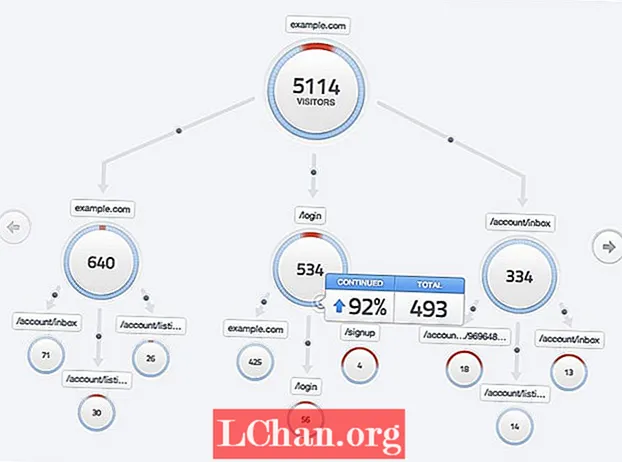
5. Flux mixpanel
Preu: Gratuït
Flow no només us explica quants visitants tenien o no tenien el vostre lloc, sinó que us explica com es van trobar amb les pàgines que el componen. Mitjançant un diagrama d’arbre atractiu i sensible, podeu supervisar gairebé en temps real els camins que segueixen les persones a través del vostre lloc.
Esbrinar quins camins són populars us permetrà gentrificar aquests camins en particular. També us proporcionarà comentaris útils sobre quines rutes defugiu els usuaris. Els vostres canvis tindran l’efecte desitjat? Els comentaris ràpids us ajudaran a decidir.

6. Escriviu Mantega
Preu: Gratuït
El kerning (alterar els espais entre certs parells de lletres per donar una millor lectura visual) és un art plàstic. Un dels quals és molt fàcil d’excavar-se, però que continua sent una pedra angular de bona tipografia. TypeButter posa aquesta potència a la disposició de les vostres pàgines web impulsades per jQuery.
TypeButter només ha d’incloure’s amb jQuery, juntament amb els tipus de lletra que heu configurat per utilitzar-los: el paquet ve amb estàndards, però podeu ‘rodar-los’.
Tot i que podeu escollir tots els parells de lletres si voleu, és millor que només apliqueu el crernatge als titulars en lloc de copiar el cos per obtenir el rendiment, si res més.

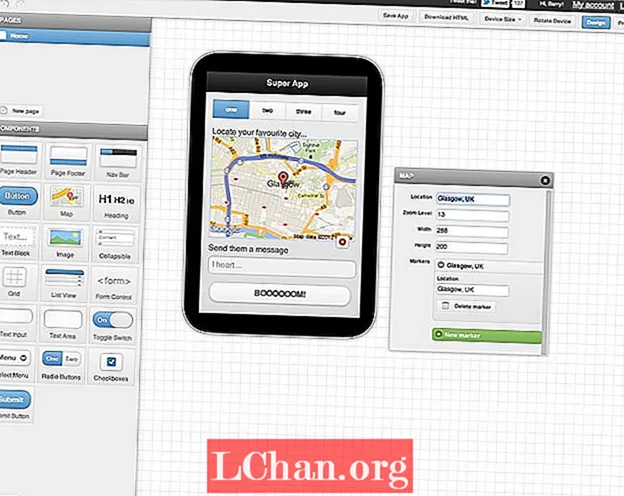
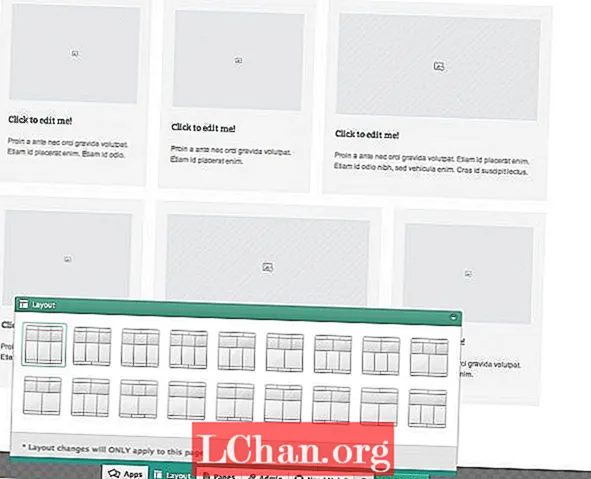
7. Codiqa
Preu: Gratuït / 10 $ / 30 $ mensuals
Desenvolupar una interfície d’usuari mòbil hauria de ser senzill, però si intenteu codificar i dissenyar al mateix temps, o si sou un dissenyador que treballa amb un desenvolupador, pot resultar frustrant. Entra a Codiqa.
Codiqa proporciona una interfície d'arrossegar i deixar anar amb la qual podeu prototipar interfícies mòbils en qüestió de minuts. La interfície d’usuari resultant es pot descarregar com a html net i agradable amb tots els elements inclosos, a punt per afegir-hi interaccions.
És només l’inici del procés, però en aquesta etapa cal ser àgil i Codiqa sens dubte hi ajuda.

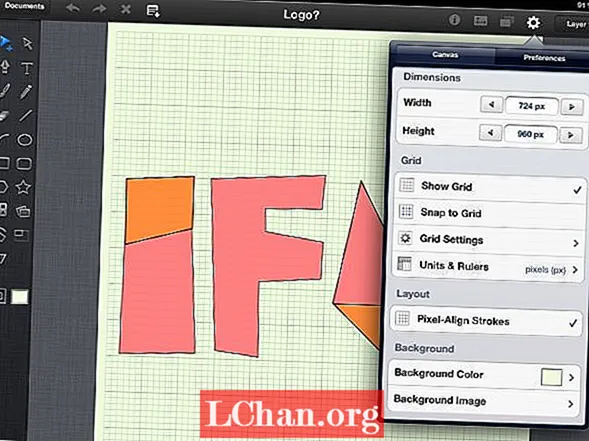
8. iDraw 1.3 per a iPad
Preu: £5.99
El treball vectorial és la clau del bon disseny visual i, si voleu treballar en tauletes i ordinadors, iDraw és exactament el que busqueu.
La interfície tàctil no és ideal per treballar amb corbes bezier de precisió, etc., però aporta una nova dimensió al procés que afavoreix una nova forma de treballar que és més ràpida, menys preocupada pels detalls i més per trobar ràpidament un solució.
L’addició de plantilles i components d’iPhone / iPad fa que aquest sigui un sistema de prototipatge útil. I la connexió amb Dropbox també és útil, mentre que la versió d’escriptori d’OS X significa que podeu obtenir la precisió més endavant.

9. Breezi
Preu: TBC
Aconseguir les eines de desenvolupament visual correctes és increïblement difícil, hi ha tantes variables a tenir en compte a l’hora de crear fins i tot un lloc web relativament senzill que ràpidament se sent com si estiguéssiu editant un plat de sopa amb escuradents. Breezi no ha resolt totalment aquest problema, però sens dubte hi ha llum al final del túnel.
Una de les coses que ajuda és que us guieu al sistema amb uns quants vídeos ràpids i que sempre hi ha ajuda quan comenceu a jugar tot sol. A més, els "punts d'estil" que assisteixen als components són fàcilment comprensibles.
Breezi té una estructura general que es pot assimilar ràpidament, és cert que és un producte interessant. I per als dissenyadors que pensin a treballar en línia val la pena mantenir-se al corrent.
Vegeu també la nostra entrevista amb el cofundador de Breezi, Chris Anderson.

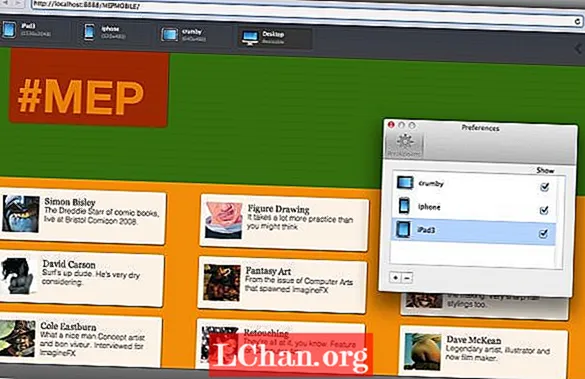
10. Aptus
Preu: £1.99
Entre plataformes, navegadors i mides de pantalla, dissenyar llocs responsius significa comprovar el vostre treball en un nombre inquietant de permutacions. Aptus significa que podeu fer-ho fora de línia amb un sol clic. Val molt la pena el preu de l’entrada.
Configureu els punts d'interrupció escollits mitjançant la mida de la pantalla i l'agent d'usuari si ho desitgeu i, a continuació, navegueu al vostre lloc de desenvolupament. Podria estar en línia o emmagatzemar-se localment, no importa. A continuació, només heu de prémer el botó de captura de pantalla i Aptus ofereix un conjunt de captures de vista prèvia de lloc complet a la carpeta d'imatges.
Obbviament, també podeu navegar per les opcions de l’aplicació, però són les captures recollides les que ofereixen el punchline.

Si recentment heu trobat alguna eina interessant que no hagi fet la nostra llista, però creieu que haurien d’haver-ho, feu-nos-ho saber als comentaris. Igualment, si heu creat una eina que voleu que aparegui a la propera ronda, envieu-nos un correu electrònic.