
Content
- La densitat de píxels, el problema
- Com resolen les densitats de píxels diverses aplicacions natives?
- Disseny web 180: els punts són la nostra bala de plata?
- Mal
- O bé: com els navegadors van aprendre a violar les especificacions i enganyar els desenvolupadors
- Tracta-ho avui
- Tracta-ho demà
- Com fer la diferència
El disseny sensible és difícil.
Adoptar multitud de dispositius variats amb una sola interfície és una tasca seriosa. Les consultes multimèdia d’amplada CSS3 ens permeten adaptar la nostra interfície a diferents mides de pantalla. Encara hi ha moltes altres variables en tots els dispositius que afecten la usabilitat de la nostra interfície.
Per a qualsevol persona que no estigui familiaritzada amb les entrades i sortides de la densitat de píxels, se li perdona. Imagineu-vos tots els píxels que teníeu al vostre monitor CRT de 800x600 dels anys 90, però amuntegats en un dispositiu de butxaca de 4 polzades. Aquesta densitat és gran si la pantalla es troba a menys d’un braç de distància. Matt Braga va escriure un gran resum just abans del llançament de l'iPhone 4 amb la pantalla de la retina.
La densitat de píxels, el problema
Les interfícies tàctils poden ser coses boniques. L'eliminació del servidor intermediari d'un teclat i un ratolí acosta els usuaris al seu contingut i els permet realitzar les accions directament tal com ho farien a la vida real.
Perquè les interfícies tàctils siguin agradables, primer han de ser utilitzables. Un requisit bàsic és que tots els objectius tàctils siguin prou grans com per tocar-los còmodament amb un dit índex o un polze. La majoria de les directrius d’interfície d’usuari basades en el tacte recomanen una mida mínima de l’objectiu tàctil entre 8 mm i 1 cm. Com assegurem que els objectius tàctils es mantinguin per sobre d’aquesta mida mínima quan la densitat de píxels variï?
Per obtenir informació més detallada, consulteu la brillant investigació de Luke Wroblewski del 2010.

Com resolen les densitats de píxels diverses aplicacions natives?
Els desenvolupadors d'Android són tractats amb una unitat exclusiva del sistema operatiu de Google. El Density Independent Pixel tracta la fragmentació del dispositiu, de manera que els desenvolupadors no s’han de preocupar.
El píxel independent de la densitat equival a un píxel físic en una pantalla de 160 dpi, que és la densitat de línia de base assumida pel sistema per a una pantalla de densitat "mitjana". En temps d'execució, el sistema gestiona de manera transparent qualsevol escala de les unitats dp, segons sigui necessari, en funció de la densitat real de la pantalla en ús. - Documentació per a desenvolupadors d'Android
Es recomana als desenvolupadors d’iOS, que no es van haver de preocupar de la densitat de píxels múltiples fins que no es va llançar l’iPhone 4, que utilitzin punts en lloc de píxels per permetre que les pantalles de retina escalin la mesura en un factor de dos.
Disseny web 180: els punts són la nostra bala de plata?
Recordeu la unitat pt? Recordeu com es va maltractar una i altra vegada? Els punts són una mesura d'impressió. No tenen cabuda en el disseny web. Recordo haver llegit infinitat de vegades mentre la indústria intentava educar-se tal com ho fa tan bé. He compartit aquest punt de vista moltes vegades jo mateix, redimensionant la font en punts és inconsistent. En el nostre context modern, tornem a marcar "inconsistents" com a "sensibles". Una unitat independent de densitat és exactament el que necessitem. Podem utilitzar unitats pt, in, cm, mm i pc per mantenir els nostres objectius amigables a tot arreu ... No?
Dret?
Mal
O bé: com els navegadors van aprendre a violar les especificacions i enganyar els desenvolupadors
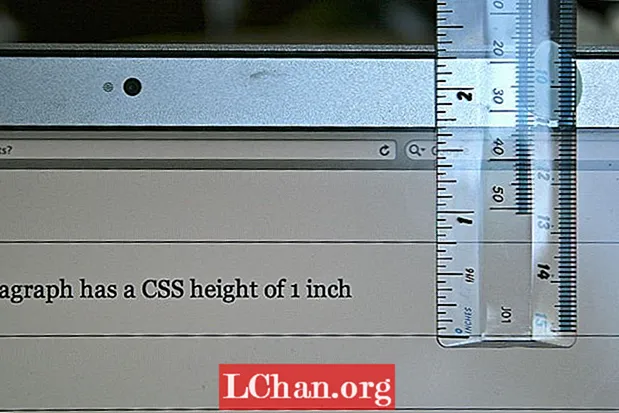
Humoreja’m un segon, agafa una regla i obre aquesta pàgina de prova.
Proveu de mesurar aquesta pàgina al telèfon, a la tauleta o a l'ordinador de sobretaula. Confós? També ho vaig fer. Fes un cop d'ull a l'estil de Github, és bastant senzill. També he publicat algunes fotos de com es mostren les unitats en alguns dispositius de la galeria. Publicaré les fotos que envieu de la pàgina de prova que funcionin al vostre dispositiu. Envia’m-les mitjançant un comentari o mitjançant Twitter.
Tracta-ho avui
Scott Kellum va tractar un terreny similar a l'article "Una crisi d'identitat de píxels". Va demostrar com alguns dispositius escalen píxels cap amunt i cap avall per intentar aconseguir consistència en llocs basats en píxels.
També va oferir una solució que detecta i s'adapta a aquests dispositius mitjançant la consulta de mitjans no estàndard "-webkit-device-pixel-ratio". Podeu veure un exemple de codi a Github.
És fantàstic que tinguem una solució per solucionar aquest problema ara mateix. És una llàstima que sigui desordenat i complex en comparació amb simplement configurar la mida en unitats absolutes i que sigui molt amable per al futur. Haureu de seguir tornant i afegir més consultes sobre suports per fer front a dispositius nous amb noves relacions de píxels.
Tracta-ho demà
És fàcil queixar-se de la nostra situació quan trobem que no ens agrada. Realment fàcil. Així que fem-ne més. Tenim la plataforma i l’incentiu per aconseguir allò que necessitem.
Doneu-nos les eines i acabarem la feina. Sir Winston Churchill
Els navegadors no ens han de dir què hem de fer, nosaltres els hem de dir què hem de fer. Els navegadors només són bons si els desenvolupadors els utilitzen bé. Internet Explorer ha demostrat recentment un exemple perfecte del poder dels desenvolupadors web. Microsoft va anunciar recentment que Internet Explorer actualitzaria automàticament a la darrera versió. No tinc cap dubte que això es va deure al fet que els desenvolupadors web van deixar activament el suport per a versions anteriors i van deixar a aquests pocs usuaris una experiència descarnada.
Com fer la diferència
- Llegiu La responsabilitat per a desenvolupadors web de John Resig per obtenir informació sobre com presentar amb precisió un informe d’errors.
- Arxiveu un error a Webkit per tallar el problema a l'arrel.
- Arxiveu un error a Google Chrome.
- Envieu un informe d’errors a Apple.
- Envieu un informe d'errors per a Android.
Podeu consultar el brillant Move the Web Forward per obtenir encara més consells i recursos per presentar errors.


