
Content
- 01. Matrix és un sistema
- 02. Les dutxes d’abril porten flors de maig
- 03. 3D City Tour
- 04. Cristalls estranys
- 05. 1K Meteors
- 06. No us preocupeu, sigueu feliços!
- 07. Morfosa
- 08. Comanche
- 09. Flor
- 10. Furbee
- T'ha agradat això? Llegiu-los!
Cada any, la competició JS1K demana als dissenyadors de webs que creen una aplicació JavaScript fantàstica que no superi 1k. El concurs va començar com una broma, però l’alta qualitat de les inscripcions al llarg dels anys l’ha convertit en un aparador brillant del que podeu fer amb un grapat de codis.
Aquí hi ha 10 de les nostres presentacions preferides per a la competició d’aquest any, però hi ha molts treballs més increïbles per veure: consulteu la llista completa al lloc JS1K. (I si voleu entrar, encara teniu temps; la darrera convocatòria és la mitjanit d’aquest diumenge).
- Llegiu aquí tots els nostres articles de JavaScript
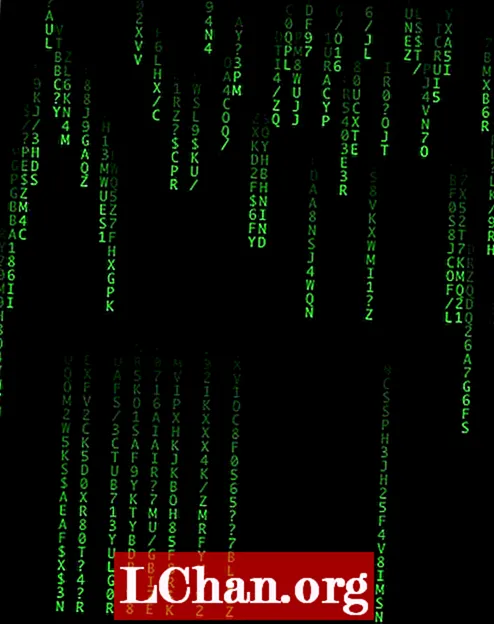
01. Matrix és un sistema

Qui no s’emocionaria amb aquesta demostració brillant que reprodueix la famosa seqüència de ‘pluja digital’ de The Matrix mitjançant JavaScript minificat? Va ser creat per Pedro Franceschi amb només 956 bytes de codi.
02. Les dutxes d’abril porten flors de maig

Aquest simple però divertit joc de mecanografia basat en animacions semblants a la primavera va ser creat per Abigail Cabunoc. El codi es va comprimir amb Closure Compiler, després es va minimitzar a mà, i finalment JS Crush.
03. 3D City Tour

3D City Tour ofereix exactament el que promet: una visió en primera persona d’una ciutat illenca de primavera. Utilitzeu el ratolí per sobrevolar la ciutat, saltar de sostre en sostre o conduir amb els cotxes pels carrers. També podeu deixar que el pilot automàtic us mostri. Incloent edificis, carrers, senyals de trànsit, cotxes en moviment, parcs, un mar i molt més, us sorprendrà que Jani Ylikangas hagi aconseguit crear tot això en menys d’1k.
04. Cristalls estranys

Aquesta increïble animació en 3D de Philippe Deschaseaux us portarà a un estrany viatge a través d’una mina subterrània. "Els miners han deixat de treballar", diu la descripció. "Tenen por. Tot sembla venir d'aquests estranys cristalls que alguns han vist. Tingueu paciència i, amb una mica de sort, els veureu".
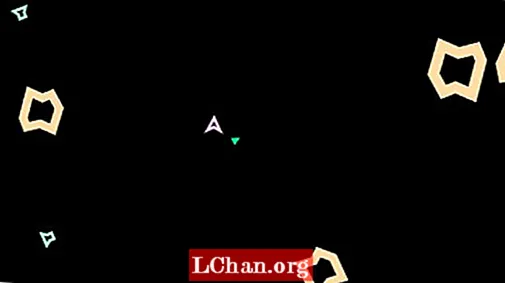
05. 1K Meteors

A Creative Bloq, ens fan mal els jocs de la vella escola, així que ens encanta aquest homenatge a Asteroids d’Oscar Toledo G. Funciona a 30 fotogrames per segon a la majoria de màquines, cada joc és únic i, segons explica el creador, ofereix "un molt de realisme ja que no hi ha sons a l 'espai ".
06. No us preocupeu, sigueu feliços!

Aquesta animació pseudo-3D d’autocorrent presenta una abella ocupada que vola a l’esquerra i a la dreta, una herba fresca i balancejadora animada amb puntes de profunditat, boniques flors i una càmera que es mou en totes direccions (esquerra, dreta, amunt, avall i endavant) per al vostre entreteniment . Creat per Manuel Rülke, el codi es va minimitzar mitjançant Closure Compiler, es va optimitzar encara més a mà i es va aixafar amb JS Crush.
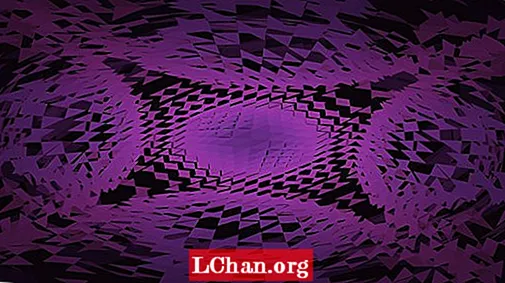
07. Morfosa

Aquesta malla 3D interactiva és una cosa amb la qual has de jugar. Creada per Benjamin Bill Planche, la demostració utilitza l’algorisme de Painter per representar la malla 3D. Després de projectar cada cara al sistema de coordenades definit per la càmera, s’ordenen per disminució de la profunditat per obtenir l’ordre de pintura. La forma que es mostra és el resultat d’una interrupció caòtica entre dues malles pre-generades, un cub i una esfera. Per obtenir un interpolació suau de les cares, la geometria de l'esfera es crea mapejant cada vèrtex del cub (mètode de mapatge de cubs).
08. Comanche

Aquest homenatge al joc de simulació d’helicòpters Comanche: Maximum Overkill us permet utilitzar fletxes per controlar el pitch and roll (l’altitud està en pilot automàtic). El cel canvia de dia a nit i el joc funciona a 25 FPS en un ordinador de gamma mitjana. Dissenyat per Siorki, el codi Packer es va desenvolupar tant a partir de First Crush com de JS Crush.
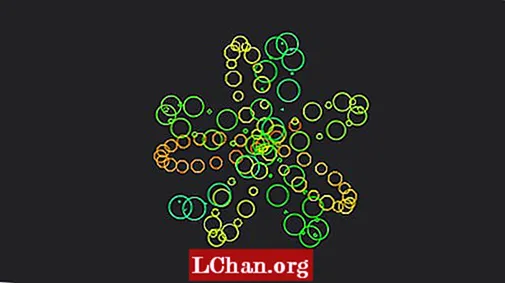
09. Flor

La forma en què aquests cercles ondulants i giratoris es formen en forma de flor giratòria és senzillament bella i s’ha de veure que es creu. Va ser creat per Cheeseum en només 960 bytes.
10. Furbee

Aquí les Corts Romanes realment superen els límits del que és possible en menys de 1k amb un llenç 2D i un maquinari de gamma alta. Aquesta animació de colors presenta representació de pells, ales amb desenfocament de moviment artístic i un paisatge en núvol en 3D. Per gaudir-ne al màxim, cal veure-ho en un ordinador molt potent amb Chrome. (En una altra entrada, Furbee, surt d’aquest túnel al més aviat possible!, Cortes ha trencat el Furbee amb l’entrada de Deschaseaux, número 2 de la nostra llista, i això també és bastant increïble.)
T'ha agradat això? Llegiu-los!
- Com es crea una aplicació
- Les millors pel·lícules en 3D del 2013
- Descobriu el següent per a la realitat augmentada
Heu vist una creació JavaScript fantàstica en 1k o menys? Expliqueu-nos-ho als comentaris.


