Content
- Què és el contingut "real"
- D’acord, doncs, què és el disseny del contingut?
- El contingut posa en relleu els "casos d'avantguarda", és a dir, el món real
- Començar per contingut real us posa en la pell de l’usuari des de la primera posició
- 3 eines que us ajuden a treballar amb contingut real
- CMS de flux web
- Complement de dades Craft per a Sketch
- API Generador d'usuaris aleatoris

Abans d’explorar els avantatges de l’experiència de l’usuari, aclarim una mica els nostres termes.
En primer lloc, mentre escolteu sovint la gent discutir aquest concepte com a "dissenyar amb real" dades”, Prefereixo utilitzar-la contingut, ja que capta millor amb què treballa un dissenyador. Al cap i a la fi, normalment no us referiríeu a una imatge com a "dades", no? Si us ajuda, podeu pensar en el contingut com a "dades en context".
Què és el contingut "real"
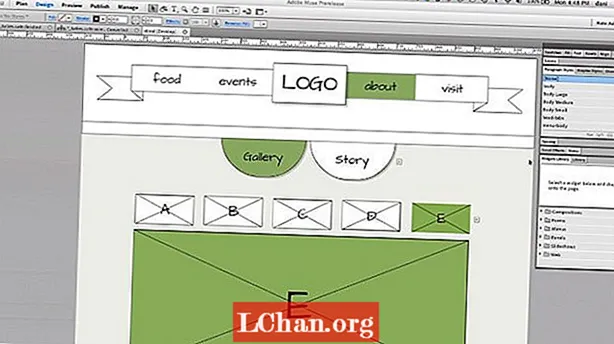
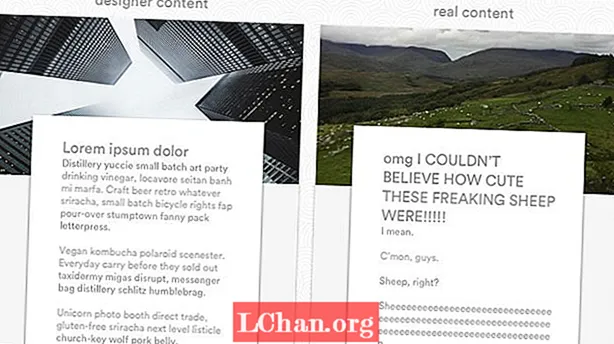
En algun lloc de l’evolució del disseny, algú va tenir la idea que realment no ho feu necessitat text real per crear un disseny. Que només podeu llançar un llatí arbitrari fins que les coses "reals" estiguin a punt. Per tant, lorem ipsum i les seves moltes, moltes més o menys branques hipster.
Però recentment, la gent ha començat a adonar-se del completament boig que és. Segur, alguns les formes de contingut només es poden incloure a qualsevol disseny antic i es poden anomenar "bones".
Però, normalment, no és així. Fins i tot el vostre bloc “estàndard” sol incloure diversos tipus de contingut, inclosos articles, entrevistes, estudis de casos, recorreguts, etc. certament beneficieu-vos d’una presentació única dissenyada per ressaltar les característiques úniques del tipus de contingut.
Introduïu el disseny amb contingut real. Es tracta d’un disseny bàsic de contingut que demana als dissenyadors que no només comencin amb el contingut, sinó que comencin amb el real contingut que realment fan i comparteixen persones reals del món real desordenat.
Tingueu en compte que el contingut "real" pot consistir en:
- Fotos reals i actualitzacions d'estat de gent normal
- Contingut produït pel client per a llocs independents
- Còpia polida produïda per redactors professionals
D’acord, doncs, què és el disseny del contingut?
El disseny de contingut primer prioritza la creació de contingut d’un lloc web (o una revisió i anàlisi de contingut existent) abans comença el disseny.
Això no vol dir que el contingut no pugui ser iterat i refinat d’una manera àgil un cop iniciat el procés de disseny. (De fet, ho hauria de ser per assegurar-se que la còpia i el disseny parlen amb la mateixa veu.) Només vol dir saber amb què esteu treballant abans de començar a treballar-hi.
Amb els nostres termes establerts, aprofitem els avantatges del disseny amb contingut real.
El contingut posa en relleu els "casos d'avantguarda", és a dir, el món real
Als dissenyadors els encanta el contingut ideal. I no els podeu culpar: embellir el contingut és una petita part del que fan. Però, al món real, hi ha poques persones que tinguin força contingut.
En lloc d’això, s’uneixen al nou lloc web, omplen la meitat dels camps del perfil, carreguen una foto de dos i en diuen un dia. O escriuen "titulars molt llargs" i penjen imatges de baixa resolució als seus blocs.
Això és la vida real.
Quan ho entens, no ho fas Atura en el disseny de perfils d'usuari "ideals" que inclouen:
- Nom i cognoms breus, anglosaxons
- Centenars de belles fotos, subministrades regularment
- Passatges breus de contingut textual
- Una animada varietat d’actualitzacions que cobreixen tots els tipus de contingut
En fas una, segur.
Però les vostres altres burles ressalten el món real. Un món ple de:
- Noms llargs
- Noms que han de figurar en més d'un idioma
- Noms que s’executen de dreta a esquerra i no d’esquerra a dreta
- Fotos escasses, poc il·luminades, retallades de manera incòmoda
- Avatars ximples en lloc de trets al cap
- "Compartir" que realment són només enllaços nus, sense comentaris, que generen previsualitzacions buides
No són "casos avantguardistes". Són instantànies del món real, desordenat i desordenat. Com millor ho entengueu, millor entendreu els vostres usuaris i com dissenyeu-los.

I no fos cas que l’exemple anterior us enganyi, els avantatges de dissenyar amb contingut real no s’aturin a les xarxes socials. S’apliquen a qualsevol lloc web que utilitzi contingut generat per persones que no sou vosaltres. És a dir, tots ells.
Al cap i a la fi, imagineu-vos burlar-vos d’un bloc on cada titular té exactament tres paraules. Fins i tot parlar a l'editor del bloc, germà ?!
Començar per contingut real us posa en la pell de l’usuari des de la primera posició
La majoria dels visitants del lloc web no vénen pel disseny magnífic, les interaccions "delicioses" o la còpia de moda.
Venen per obtenir la informació que necessiten per fer coses.
En adoptar un primer enfocament del contingut al vostre disseny i, a continuació, fer un pas més enllà d’utilitzar-lo real contingut, prioritzeu un intent d’entendre tots dos:
- Amb què heu de treballar
- El que busca l'usuari final
I això us ajudarà a garantir que la informació adequada es ressalti als llocs adequats del disseny final.
En cert sentit, quan prioritzeu la producció o l’anàlisi de contingut abans pel disseny, esteu prenent el mateix camí que farà el vostre usuari: passejant per un mar d’informació a la recerca del que necessiteu. Si us passeu pel procés, obtindreu una millor comprensió del que hi ha disponible, del que volen els vostres clients i de com organitzar el vostre contingut per ajudar-los a comprendre millor el que oferiu vosaltres (o el vostre client).
3 eines que us ajuden a treballar amb contingut real
Viouslybviament, podeu incloure contingut real a qualsevol eina de disseny per proporcionar més fidelitat als vostres dissenys de productes i productes web. Però hi ha algunes eines que realment brillen quan es treballa amb contingut real.
CMS de flux web

Llançat a finals del 2015, el CMS visual de Webflow funciona de manera meravellosa amb un flux de treball primer contingut. Simplement creeu una col·lecció a partir de 13 blocs bàsics (que van des d’imatges fins a enllaços a referències a altres col·leccions) per crear una estructura totalment personalitzada, introduïu el vostre contingut i, a continuació, comenceu a treballar amb aquest contingut per crear el disseny perfecte. Fins i tot podeu extreure dades “fictícies” de mostra per iniciar el procés de disseny.
Complement de dades Craft per a Sketch

Aquest connector gratuït de Sketch i Photoshop d'InVision LABS us permet extreure contingut real dels vostres propis fitxers, llocs web existents o fitxers JSON i connectar-lo directament als vostres dissenys.
API Generador d'usuaris aleatoris

Si sou un codificador o Photoshopper, Random User Generator us permet generar objectes JSON, SQL, CSV o YAML que podeu col·locar directament als vostres dissenys.