Content
- Signe de mandra
- Com fer-ho bé
- Convencions de denominació
- Codi de colors de les capes
- Estructura i organització
- Com això? Llegiu-los!
Com a desenvolupador creatiu, sovint em pregunten quina és la meva preferència per rebre creatius dels meus dissenyadors. Personalment, prefereixo rebre un fitxer en capes, amb maquetes, en lloc d’imatges predefinides. Aquesta és una elecció personal i entenc que no és el format preferit per a tothom. De fet, sembla que hi ha un debat dins de la indústria sobre el millor mètode per rebre creatius.
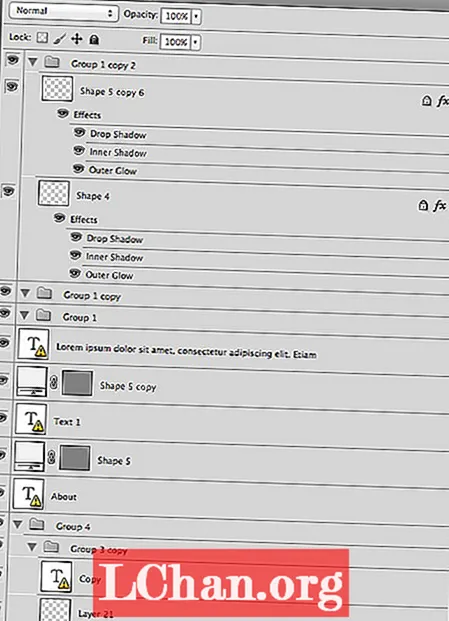
Independentment de la vostra elecció personal, però, crec que és imprescindible per als dissenyadors crear i lliurar fitxers nets. Massa vegades se m’ha lliurat un fitxer que s’assembla al següent.

Només es necessita un moment per detectar la manca de construcció i desorganització d’aquest fitxer. La convenció i agrupació de noms és inexistent.
Signe de mandra
És com si el meu dissenyador tingués una relació íntima amb les seves claus de copiar i enganxar. No s’accepta l’ús de noms predeterminats com ara el grup 1, el grup 2 i la forma 5. A més, deixar elements que ja no són necessaris, per exemple grups buits, és només un senyal de mandrós.
Per descomptat, podem treballar en aquestes condicions, però per què ho voleu? Amb algunes modificacions senzilles, els dissenyadors poden convertir un fitxer desordenat en qualsevol cosa que tothom pugui navegar fàcilment.
Fins i tot si no teniu intenció de compartir el vostre treball amb altres persones, considereu haver de tornar a un dels vostres fitxers més endavant. Imagineu quanta confusió podeu evitar seguint algunes regles bàsiques.
Com fer-ho bé
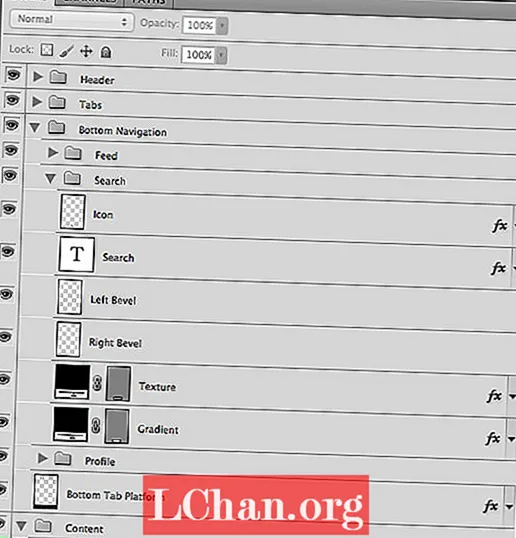
Comencem per l’agrupació. Si el vostre disseny es presenta amb una capçalera i un peu de pàgina bàsics, juntament amb algunes seccions de contingut i navegació, els vostres grups (i els seus noms) haurien de coincidir entre ells.
Mireu la mostra següent. Podeu veure que el nostre dissenyador està trencant coses basant-se en el disseny general. Està donant a cada grup un nom significatiu i manté les coses juntes.

En fer-ho, crea un fitxer estructurat i organitzat que ajuda a identificar els components clau de cada secció o grup. Només triga un moment, però pot estalviar tones de temps.
Convencions de denominació
Un altre aspecte que sovint es passa per alt, però potent, en la construcció de capes, són les convencions de noms.
Les convencions de denominació poden recórrer un llarg camí. Uns minuts de temps ajuden a crear un fitxer increïblement fàcil de navegar. Recordeu que quan apareixen noms, el simple és sovint millor.
Anomeneu les vostres capes d’una manera coherent i concisa. Si afegiu una capa que pertany al bisell del vostre nivell, nomeneu-la així. Si teniu un element que s'utilitza per a la plataforma de la pestanya inferior, per què no l'anomeneu com a tal. Fes-ho simple!
Codi de colors de les capes
Un últim punt que vull esmentar és l’opció de codificar per colors les vostres capes. Tot i que això pot no semblar un gran avantatge, i és cert que alguns projectes no requeriran aquest nivell d’organització, la codificació de colors pot jugar un paper útil.
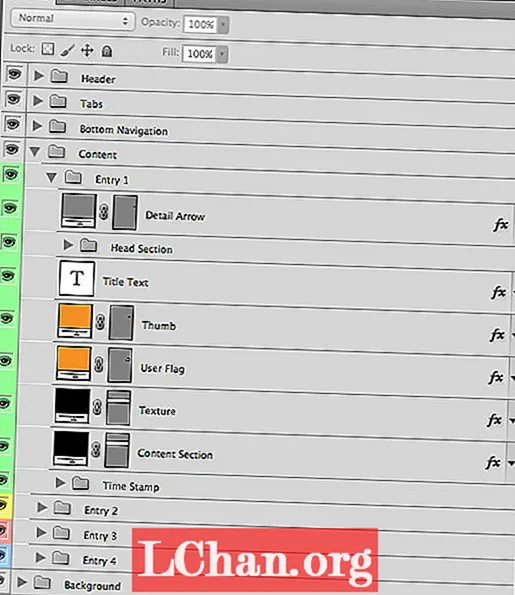
A l'exemple següent, el meu dissenyador ha utilitzat quatre colors diferents per ajudar a identificar els diferents elements d'aquest fitxer.

Quan ho vaig fer per al nostre projecte, vaig poder veure ràpidament les connexions entre els grups i el seu contingut gràcies a la codificació de colors.
Amb aquest projecte específic, els mateixos colors tenien significat i estaven directament relacionats amb el disseny. De vegades, no sempre és així, però, de qualsevol manera, la codificació de colors és una manera excel·lent de destacar objectes importants.
Estructura i organització
Com podeu veure, hi ha diverses coses que podeu fer perquè els vostres fitxers siguin més llegibles per als desenvolupadors i altres dissenyadors.
Penseu en la quantitat de temps que dediqueu a desenvolupar el vostre disseny. Ara considereu dedicar un moment d’aquest temps a estructurar i organitzar les vostres capes.
El vostre desenvolupador (i altres dissenyadors del vostre equip) us encantarà. I siguem sincers, en el fons, tots volem que ens estimin ...
Paraules: Tammy Coron
Tammy Coron és desenvolupador d’IOS, desenvolupador de backend, desenvolupador web, escriptor i il·lustrador. Ella fa blogs a Just Write Code.
Com això? Llegiu-los!
- 101 consells, trucs i solucions de Photoshop per provar avui
- Les millors fonts web gratuïtes per a dissenyadors
- Exemples sorprenents de disseny experimental
Tens algun dubte sobre com els col·legues organitzen la seva feina? Comparteix els teus pensaments amb la comunitat en els comentaris següents.