![30 stupid questions for BA [Career in IT]](https://i.ytimg.com/vi/Gn1nryYcZN0/hqdefault.jpg)
Content
- Nou programari
- 01. Google Currents
- Pros
- Contres
- Exemple
- 02. Treesaver
- Pros
- Contres
- Exemple
- 03. El marc Baker
- Pros
- Contres
- Exemple
- 04. The Laker Compendium
- Pros
- Contres
- Exemple
- 05. Publicació Kindle per a publicacions periòdiques
- Pros
- Contres
- Exemple
- 06. Adobe Digital Publishing Suite
- Pros
- Contres
- Exemple
- 07. WordPress
- Pros
- Contres
- Exemple
- 08. Magaka
- Pros
- Contres
- Exemple
- 09. Dissenya la teva pròpia revista
- Pros
- Contres
- Exemple
- 10. Facebook
- Pros
- Contres
- Exemple
- Conclusió
- T'ha agradat això? Llegiu-los!
Deixa'm endevinar. Teniu un enorme equip de dissenyadors i desenvolupadors altament qualificats que utilitzen el vostre pressupost il·limitat per publicar regularment el vostre bell i ben escrit contingut per a cada tipus de dispositiu. A continuació, cada dispositiu el prova per assegurar-se que sigui una experiència intuïtiva i llegible per als vostres clients fidels. Mmmm ... probablement no sigui realitat per a la majoria de nosaltres.
La gran notícia és que les subscripcions digitals creixen i la gent compra dispositius per llegir més contingut. És un moment emocionant per a les publicacions digitals i mercats com el quiosc d'Apple ajuden els consumidors a trobar més allò que els agrada i a subscriure-s'hi fàcilment.
Però aquí teniu el problema: les versions del dispositiu, les capacitats de maquinari, els sistemes operatius, les especificacions de memòria i tot el que canvien cada dia. També ho és la quantitat de contingut que la gent llegeix i interactua. Els editors han de ser capaços d’arribar a un públic tan ampli com poden, tot i mantenir un flux de treball i un pressupost raonables. Com és possible?
Nou programari
Les noves eines per a propietaris de llocs web, gestors de contingut i editors també creixen. A continuació trobareu ressenyes de deu mètodes per fer arribar el vostre contingut a un públic més ampli. He inclòs avantatges i desavantatges per a cada eina, així com llocs de mostra, perquè pugueu veure el seu resultat final en acció. Alguns requereixen un desenvolupador experimentat, mentre que d'altres són més plug-n-play. Sigui quin sigui el vostre escenari, hi ha definitivament alguna cosa per satisfer les vostres necessitats i construir el vostre públic.
Tot el que menciono a continuació pot ajudar a crear contingut que funcioni en més d’un lloc. En concret, no he inclòs productes que creen només documents PDF o només aplicacions Flash o que publiquin només a l'iPad, per exemple.
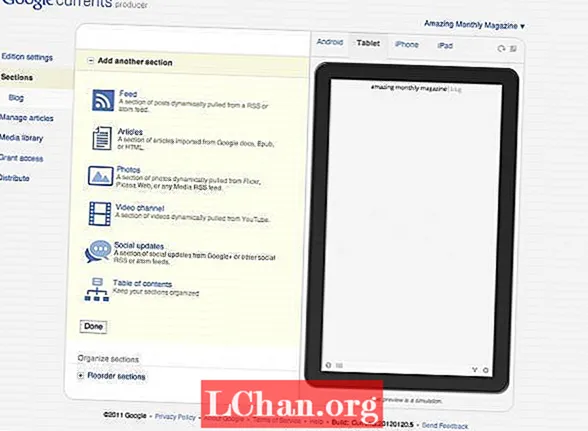
01. Google Currents
Google Currents és tan arrossegar i deixar anar com vénen. La plataforma d’autoservei per a editors us permet crear diferents seccions de la vostra publicació i visualitzar-la en un simulador per a Android, tauleta, iPad o iPhone. Podeu importar articles de Google Docs, penjar contingut multimèdia o crear seccions a partir d’un canal RSS o d’una pàgina de Google+. Mentre sàpigueu que el producte final tindrà un aspecte similar a moltes aplicacions d’agregadors de notícies i no esteu d’acord, us agradaran les revistes Contents.
Pros
Si comenceu de zero i no teniu pressupost, és probablement un bon lloc per començar. Els simuladors integrats proporcionen una bona retroalimentació instantània sobre l’aspecte que esteu creant.
Contres
Em va semblar poc intuïtiu el sistema. Sovint, les seccions que vaig crear funcionaven en alguns formats de sortida i no en altres, i de vegades era complicat depurar-les. Si teniu un dissenyador, pot tornar-los bojos. No teniu molt control sobre la producció, el tema o l’estil de la revista.
Exemple
Good utilitza el disseny bàsic de la graella de Google Currents per dividir la seva revista en seccions com ara "Notícies", "Empreses" i "Disseny". Les seccions en sí són similars a un disseny d'estil Flipboard amb gestos de lliscament per paginar.

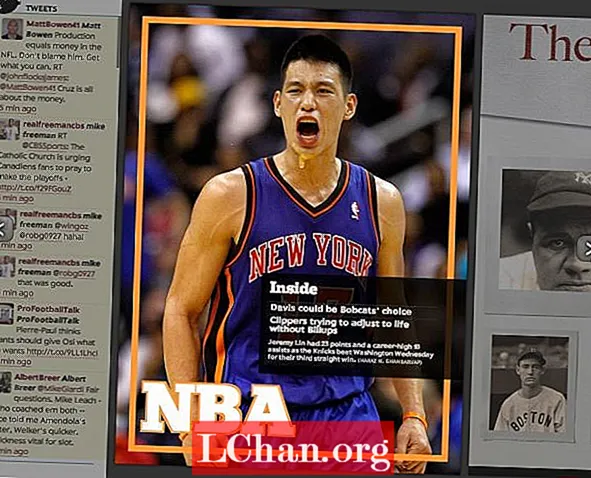
02. Treesaver
Treesaver és un marc JavaScript que ajuda a crear dissenys paginats i d’estil de revista mitjançant HTML5 i CSS3. La navegació per una revista Treesaver és intuïtiva i els dissenys dinàmics es reflueixen per adaptar-se a qualsevol mida de pantalla.
Pros
Treesaver és probablement el millor format aquí per al contingut que llegiu en un tren de rodalies ple de gent. El lliscament ràpid i intuïtiu per canviar de pàgina és molt més fàcil que desplaçar-se i intentar mantenir el lloc. Només cal fer un "swish" i llegir ràpidament els articles.
El marc d’imatges sensibles de Treesaver garanteix que el dispositiu descarregui una imatge de les dimensions adequades. És fantàstic perquè les imatges no han de ser iguals, cosa que pot ser molt potent per als anunciants.
Contres
Treesaver no té un sistema de gestió de contingut formal únic associat, de manera que pot ser que trigui temps a construir el contingut a mà o a crear un sistema per generar contingut formatat per Treesaver. Hi ha un connector per a Expression Engine (EESaver) i un per a Django (DjTreesaver), i també hi ha plantilles i boilerplates.
Exemple
The Sporting News va crear la seva edició digital amb Treesaver i funciona molt bé com a aplicació per a iPad i també com a navegador d’escriptori.

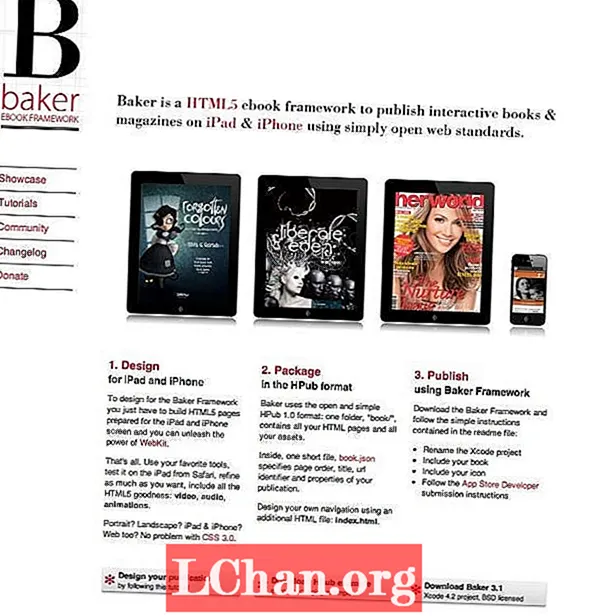
03. El marc Baker
Baker és un marc de llibres electrònics HTML5 per publicar llibres i revistes interactives que utilitza estàndards web oberts. El vostre llibre el creeu com una col·lecció de fitxers HTML, CSS, JS i d’imatges. A continuació, per crear una aplicació per a iOS, deixeu-les anar a una carpeta amb un manifest book.json personalitzat i creeu-la mitjançant el projecte Baker Xcode. La millor font de funcions i errors es troba a la pàgina de Github, això us donarà una idea de què s’admet i què heu d’evitar.
Pros
Ja hi ha diversos llibres i revistes creats per Baker a l'App Store, de manera que el marc funciona per a molta gent.
La compatibilitat amb el quiosc d’Apple s’inclou a la versió més recent de Baker, de manera que el vostre contingut pot estar al quiosc de manera predeterminada si ho desitgeu.
Contres
Tot i que hi ha un conjunt de mostra de fitxers de llibres HTML per descarregar a Github, no hi ha massa indicacions pel que fa al que podeu fer o que heu de fer per aprofitar al màxim la plataforma.
Exemple
Baker manté una llista actualitzada de llibres i revistes creats amb el seu marc. La millor manera de conèixer-los és descarregar-ne uns quants i fer-hi una ullada. Tot i que podeu utilitzar el seu llibre de mostra HTML5 com a plantilla per a llibres HTML5, Baker se centra en els llibres per a dispositius iOS.

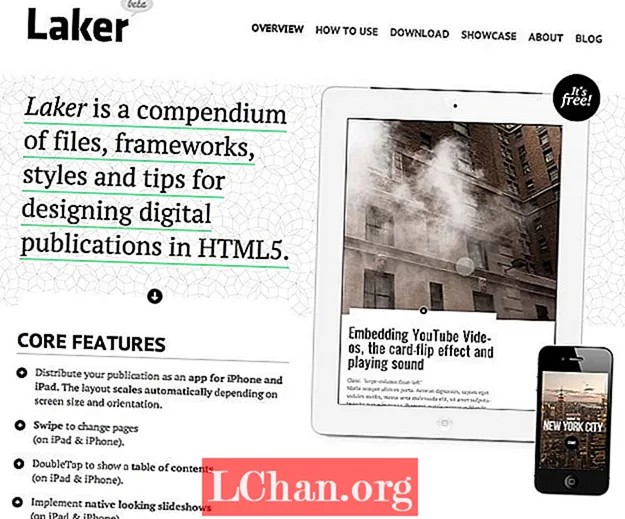
04. The Laker Compendium
El Laker Compendium està basat en The Baker Framework, però se centra més en l’aspecte HTML5 de les publicacions digitals enfront de Baker, que se centra més en les publicacions per a iOS. Laker és un conjunt de fitxers, pautes de disseny i estils per fer una publicació en HTML5 que també es pot convertir en una aplicació per a iOS. Aprofita coses com Less Framework, jQuery i jPlayer per millorar el disseny i els components d’interacció de les seves creacions.
Pros
El lloc web de Laker ofereix detalls excel·lents sobre les seves característiques i components, de manera que podeu veure molt ràpidament quines peces estan disponibles i com utilitzar-les.
Contres
Per aprofitar al màxim Laker, heu d’estar molt a gust amb coses com Less i jQuery. Si els coneixeu, podeu crear dissenys preciosos, però si no, les vostres publicacions poden ser una mica limitades.
Exemple
L’aparador de Laker inclou revistes i llibres que es poden descarregar a l’App Store. Automotive Agenda, creat per l’autor de The Laker Compendium, ofereix una bonica visió general del que són capaços de fer les publicacions de Laker Compendium.

05. Publicació Kindle per a publicacions periòdiques
Kindle Publishing per a publicacions periòdiques es troba actualment en versió beta. Tanmateix, aquest sistema és fàcil d’utilitzar i converteix el vostre contingut en una versió .mobi que podeu oferir gratuïtament al vostre propi lloc o vendre a través del mercat d’Amazon. Molts eReaders populars també poden llegir el format .mobi.
Pros
El flux d’ingressos ja preparat ajuda a facilitar la venda del vostre contingut.
Contres
El format que permet Kindle en aquest moment està una mica restringit, de manera que és possible que hàgiu de provar diverses versions del vostre contingut abans de quedar-ne satisfet.
Exemple
Una subscripció mensual a Kindle al Washington Post costa 11,99 dòlars i inclou una prova gratuïta de dues setmanes. Els problemes es lliuren diàriament sense fils al vostre Kindle i admeten tots els dispositius de la família Kindle, a excepció del Kindle Cloud Reader.

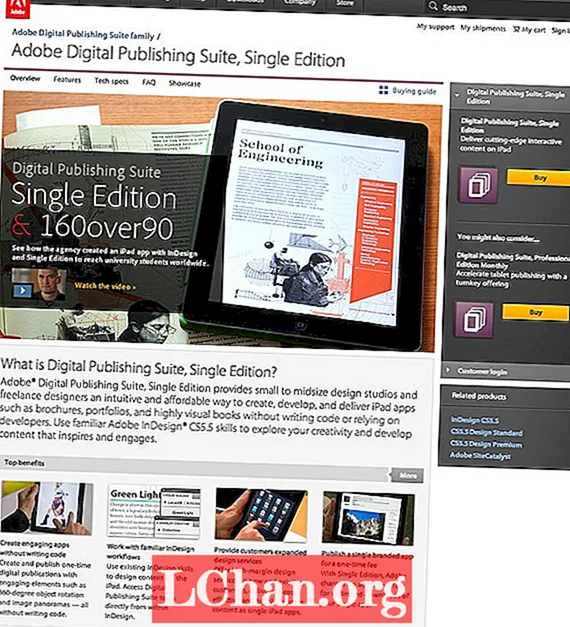
06. Adobe Digital Publishing Suite
Tot i que l’Adobe Digital Publishing Suite es concentra actualment en la creació d’experiències de lectura digital interactiva per a dispositius de tauleta, mostren signes d’expansió a un flux de treball de producció més multiplataforma i HTML5 per a dispositius. Actualment, el sistema consta de serveis allotjats i tecnologia de visor. L’utilitzen els editors que confien molt en InDesign, ja que estalvia temps d’integració. No obstant això, fa molt poc van anunciar els seus plans per actualitzar el seu sistema actual per permetre dissenys líquids mitjançant HTML5. Això donaria als editors l’oportunitat de publicar per a diverses plataformes, incloses diverses mides de dispositius mòbils.
Pros
Ja hi ha molt pocs canvis de flux de treball per a persones familiaritzades amb els productes Adobe.
Contres
De moment, els formats de sortida són només per a tauletes: iPad i Android.
Exemple
Adobe’s Publishing Gallery inclou una gran varietat de publicacions que podeu baixar ara per a tauletes iPad i Android, incloses guies de viatges i revistes de tot el món.

07. WordPress
WordPress és el CMS de moltes publicacions en línia, com la revista Contents i el Bangor Daily News. WordPress és una bona manera de permetre a diversos autors afegir contingut a una publicació alhora que ofereix a l’editor moltes oportunitats per personalitzar l’aspecte. The Bangor Daily News ha creat un sistema molt interessant que també els permet publicar de Google Docs a WordPress i després a Adobe InDesign per a la seva edició impresa.
Pros
La comunitat al voltant de WordPress és gran, de manera que hi ha moltes probabilitats que els connectors que necessiteu per a coses com ara subscripció, contingut limitat per a no subscriptors i format mòbil ja existeixin.
Contres
WordPress és essencialment un motor de blocs. Per tant, si cerqueu alguna cosa per publicar contingut diàriament o setmanalment, pot ser que sigui adequat. Tanmateix, si busqueu una publicació més empaquetada, com una revista mensual amb un inici i un final, és probable que necessiteu una personalització.
Exemple
El contingut es va iniciar el novembre del 2011 i es dedica a l’estratègia de contingut, la publicació en línia i el treball editorial de nova escola.

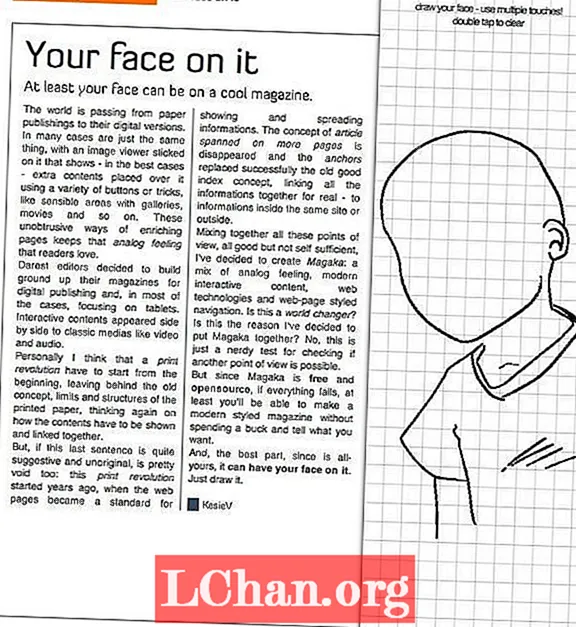
08. Magaka
Magaka és un marc de revistes HTML que funciona en molts dispositius i navegadors. No obstant això, el seu format és molt diferent a molts dels altres sistemes que es comenten en aquest article. Magaka funciona carregant un fitxer HTML que carrega el framework Magaka i després treu les dades de la revista d'una estructura JSON. Això inclou les metadades, el títol, la taula de continguts i tot el que hi ha al mig. De fet, fins i tot podeu especificar diverses versions de la vostra publicació en aquesta estructura i mostrar-ne la correcta en funció de la mida de la pantalla, l’orientació i les funcions del dispositiu.
Pros
La revista de mostra té diversos components interactius únics i interessants, com ara dibuixar, que fa que sigui divertit de llegir.
Contres
Per a algú que no estigui familiaritzat o no estigui còmode amb JSON i JavaScript, Magaka pot semblar excessivament complex al principi.
Exemple
La revista Sample proporcionada per Magaka és interessant sobretot per la seva interactivitat. Podeu dibuixar-vos a la revista, per exemple, explorar diverses opcions de navegació, mirar anuncis experimentals i provar de llegir tant en horitzontal com en vertical. Potser no és la revista més bonica, però sens dubte proporciona una experiència atractiva.

09. Dissenya la teva pròpia revista
Si esteu còmode dissenyant i creant HTML, per què no proveu de fer-ne el vostre des de zero? Per a petites publicacions amb experiència interna, HTML és un llenç flexible. Els sistemes de xarxa, com el 960, Blueprint i el sistema Golden Grid, són tots bons sistemes per ajudar a proporcionar una estructura bàsica per al vostre disseny. No tenir plantilles és emocionant per a algunes persones i terriblement vague per a altres. Però si voleu aconseguir molta creativitat i no us agrada la sensació d’estar encastat per un marc, potser dissenyar cada pàgina des de zero us convé.
Pros
Sense cap restricció, sens dubte no intenteu calçar el vostre disseny en un marc poc adequat.
Contres
La manca d’estructura pot ser una mica massa oberta perquè algunes persones puguin tractar-la.
Això només funciona per a un equip amb excel·lents habilitats en HTML i CSS, i pot trigar molt de temps.
Exemple
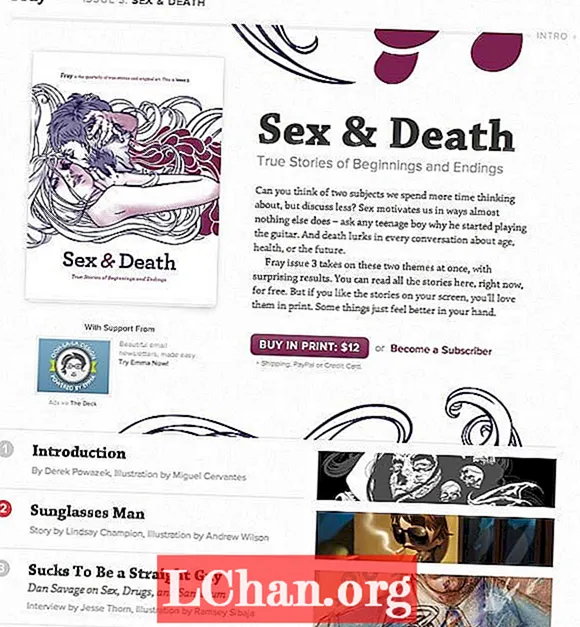
Fray existeix d’alguna forma des del 1996. Ara es tracta d’una sèrie de llibres de producció independent, centrats cadascun en un tema central d’explicació d’històries. Podeu comprar els seus números al lloc, subscriure-us o visualitzar les versions HTML. Els articles estan en HTML senzill i es desplacen verticalment, acompanyats cadascun d’ells amb dibuixos personalitzats.

10. Facebook
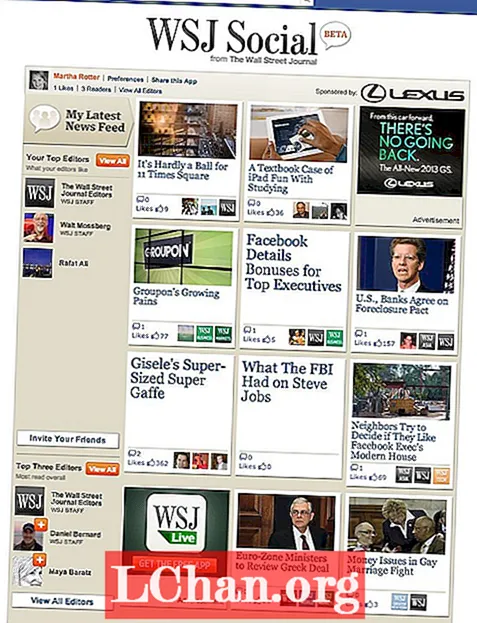
En els darrers mesos, hem vist augmentar els editors que utilitzen Facebook per distribuir el seu contingut. El Guardian i el Wall Street Journal, per exemple, han creat aplicacions de Facebook que funcionen publicant històries a Facebook i permetent als lectors comentar i interactuar amb les històries de Facebook.
Pros
Facebook proporciona un públic ja preparat, de manera que el potencial per descobrir nous clients i lectors és gran.
Contres
Les aplicacions amb molt de material de lectura tendeixen a compartir en excés i molestar els amics dels lectors que poden silenciar o amagar l’activitat.
Exemple
El Wall Street Journal Social proporciona els seus articles de manera gratuïta a través de Facebook i, de manera predeterminada, els comparteix a les parets dels usuaris. Per a les persones que passen molt de temps cada dia a Facebook, sembla una bona manera de publicar i distribuir notícies i articles.

Conclusió
Que segueix? És una pregunta encara sense resposta. No hi ha respostes clares a problemes com el desplaçament o la paginació. Els gestos intuïtius i les directrius d’interfície d’usuari varien d’un dispositiu a un altre. La gent està entusiasmada amb el contingut interactiu per a l’educació, però, fins a quin punt és clar que és més efectiu o augmenta la comprensió? Encara hi ha molt per investigar i descobrir, i és per això que en aquest moment és una zona tan fascinant. Però, per llegir més de la gent que està pensant molt en aquesta àrea, consulteu alguns dels influents escriptors i oradors següents sobre publicacions digitals i experiències de lectura.
- Craig Mod
- Khoi Vinh
- Oliver Reichtenstein
- Roger Black
- Mark Boulton
- Douglas Hebbard (Talking New Media)
Mireu també aquests esdeveniments anuals:
- Conferència TOC (Tools of Change) de O'Reilly
Martha Rotter és cofundadora de Woop.ie i ha llançat recentment la revista tecnològica irlandesa Idea. Martha escriu regularment sobre tecnologia i publicació digital. Fa conferències sobre desenvolupament web al National College of Ireland i dirigeix OpenCoffee Dublin.
T'ha agradat això? Llegiu-los!
- Com es crea una aplicació
- Descarregueu els millors tipus de lletra gratuïts
- Les millors fonts web gratuïtes per a dissenyadors
- Plantilles de fulletons útils i inspiradores
- Les millors pel·lícules en 3D del 2013
- Descobriu el següent per a la realitat augmentada
- Descarregueu textures gratuïtes: d'alta resolució i llestes per utilitzar ara